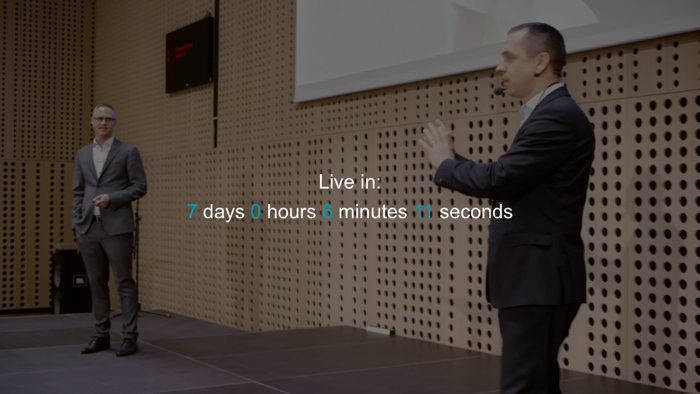
Simuliv ist kurz für live simuliert Auf diese Weise können VoD-Inhalte Endbenutzern angezeigt werden, als wären sie live. Simulative Inhalte sind für Veranstalter attraktiv, da sie die Voraufzeichnung von Inhalten und umfangreiche Tests vor der Inbetriebnahme ermöglichen. Es reduziert die Risiken, die sich aus potenziellen Ausfalltagen für traditionelle Live-Events ergeben können, die aufgrund von Encoderproblemen oder anderer Logistik auftreten. Simulive Videos zeigen einen Countdown-Timer mit dem Video an, um anzuzeigen, wann es live sein wird. Das folgende Beispiel ist ein simulatives Video in der vorgestellten Sammlung.

Bei Videos in der primären und sekundären Sammlung wird der Countdown-Timer auf der Karte für das Video angezeigt.

Um simulative Inhalte in einer Virtual Event Experience zu verwenden, müssen folgende Schritte durchgeführt werden:
- Konfigurieren Sie das Simulive Player Plugin
- Verbinden Sie den Spieler mit der Erfahrung
- Erstellen Sie ein simulatives benutzerdefiniertes Feld
- Konfigurieren Sie simulative Videoeigenschaften
Konfigurieren des Simulive Player Plugins
Das Simulive Player-Plugin sollte für den Player konfiguriert sein, der in Ihrer Virtual Event Experience verwendet wird. Wenden Sie sich an Ihren Account Manager, um die erforderlichen Informationen zur Konfiguration des Plugins zu erhalten.
- Öffne das Spieler Modul.
- Brightcove empfiehlt, einen dedizierten Player für Ihre Virtual Event Experience zu erstellen. Wenn Sie noch keinen eigenen Player erstellt haben, klicken Sie auf , benennen Sie den Player und klicken Sie dann auf .
- Klicken Sie auf den Link für den Player, den Sie konfigurieren möchten.
- Klicken Plugins im linken Navigationsmenü.
- Klicken Fügen Sie ein Plugin> Benutzerdefiniertes Plugin hinzu.
- Für die Plugin Name eingeben
simulivePlugin. - Verwenden Sie für die JavaScript-URL und die CSS-URL die von Ihrem Account Manager bereitgestellten Werte.
- Klicken Sie auf , um die Änderungen zu speichern.
Konfigurieren eines benutzerdefinierten Players
Führen Sie die folgenden Schritte aus, um die Virtual Event Experience für die Verwendung des benutzerdefinierten Players zu konfigurieren.
- Öffne das Galerie Modul.
- Bearbeiten Sie das Erlebnis.
- Klicken Sie in der linken Navigation auf Video und Playback > Player und Lead-Formular .
- Wähle aus Verwenden Sie einen ortsspezifischen Player Option und wählen Sie den mit dem Simulive-Plugin konfigurierten Player aus.
- Klicken Sie auf .
Erstellen eines simulativen benutzerdefinierten Felds
In einem benutzerdefinierten Feld werden Datum und Uhrzeit der Verfügbarkeit eines Videos gespeichert. Führen Sie die folgenden Schritte aus, um das simulative benutzerdefinierte Feld zu erstellen.
- Klicken Sie in der Hauptnavigation auf Admin und dann auf Videofelder. Beachten Sie, dass Sie ein Kontoadministrator sein müssen, um auf das ADMIN-Menü zugreifen zu können.
- Klicken .
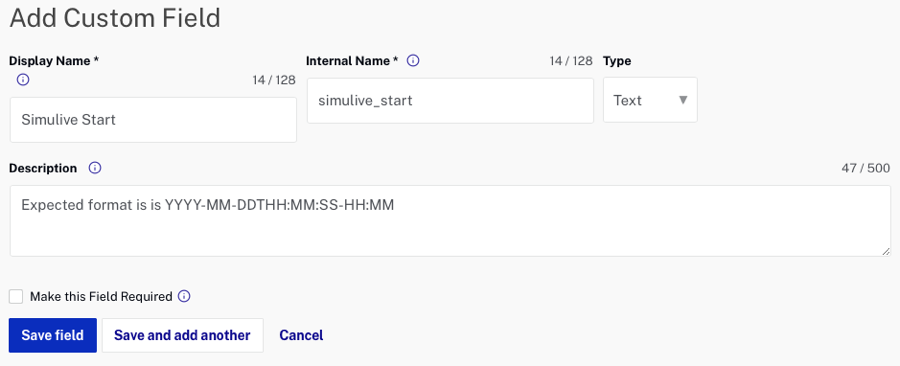
- Erstellen Sie ein neues benutzerdefiniertes Feld mit den folgenden Werten.
- Anzeigename - Simuliver Start
- Interner Name - simulive_start
- Art - Text
- Beschreibung - Das erwartete Format ist JJJJ-MM-TTTHH: MM: SS-HH: MM

- Klicken .
Simulative Videoeigenschaften konfigurieren
Das benutzerdefinierte Feld Simuliver Start hält das Datum und die Uhrzeit, zu der ein Video verfügbar sein wird. Das Video kann erst angezeigt werden, wenn die Simulive Startzeit erreicht ist. Simulative Videos müssen ebenfalls markiert werden simuliv. Führen Sie die folgenden Schritte aus, um ein Video als simulatives Video zu konfigurieren.
- Öffne das Medien Modul.
- Klicken Sie auf einen Videotitel, um die Eigenschaften zu öffnen.
- Suchen Sie den Abschnitt Videoinformationen und klicken Sie auf .
- Kennzeichnen Sie das Video mit simuliv.

- Klicken Sie auf .
- Suchen Sie den Abschnitt Benutzerdefinierte Felder und klicken Sie auf .
- Geben Sie einen Datums- und Zeitwert für die ein Simuliver Start Feld. Das richtige Format des Feldes ist
YYYY-MM-DDTHH:MM:SS-HH:MMwoYYYY-MM-DDist das Jahr, der Monat und das Datum mit den führenden Nullen,HH:MM:SSist die 24-Stunden-Stunde, Minute und Sekunde mit den entsprechenden Nullen und-HH:MMist der Zeitzonenversatz (z. B. -04: 00 für UTC-4, +08: 30 für UTC + 8,5 usw.).
- Klicken Sie auf .
Plugin-Optionen für simulative Player
Die Optionen des Simulive-Player-Plugins (JSON) können verwendet werden, um das Verhalten des Simulive-Plugins anzupassen. Führen Sie die folgenden Schritte aus, um die Optionen des simulativen Plugins zu konfigurieren.
- Öffne das Spieler Modul.
- Klicken Sie auf den Link für den simulativen Player.
- Klicken Plugins im linken Navigationsmenü.
- Klicken Sie auf das Plugin, um die Plugin-Eigenschaften zu öffnen.
- Fügen Sie die entsprechenden Optionen hinzu, die in der nachstehenden Tabelle aufgeführt sind.
- Klicken Sie auf , um die Änderungen zu speichern und den Player anschließend zu veröffentlichen.
Beispiel für Plugin-Optionen (JSON)
{
"labels": {
"countdown": {
"live": "Live in:",
"day": "day",
"days": "days",
"hour": "hour",
"hours": "hours",
"minute": "minute",
"minutes": "minutes",
"second": "second",
"seconds": "seconds"
},
"ended": "Live event has ended."
},
"customStartFieldName": "simulive_start",
"customEndFieldName": "simulive_end",
"tagValue": "simulive",
"playlistInSuccession": false,
"modalAfterEvent": 1
}Plugin-Attribute
| Attribut | Typ | Standardwert | Beschreibung |
|---|---|---|---|
customEndFieldName |
String | simulatives_Ende |
Sollte mit dem Wert des internen Namens des in Studio definierten benutzerdefinierten Feldes "Simulierendes Ende" übereinstimmen. Das Plugin versucht, diese Zeichenfolge mit den Metadatenschlüsseln der Spieler abzugleichen, um das Enddatum/die Endzeit des simulierten Live-Events zu ermitteln. |
customStartFieldName |
String | simulativer_Start |
Sollte mit dem Wert "Interner Name" des in Studio definierten benutzerdefinierten Feldes "Simuliver Start" übereinstimmen. Das Plugin versucht, diese Zeichenfolge mit den Metadatenschlüsseln der Spieler abzugleichen, um das Startdatum/die Startzeit des simulierten Live-Events zu ermitteln. |
debuggen |
Boolescher Wert | falsch |
Die Einstellung true schaltet die Debug-Protokollierung für das Plugin ein. |
etiketten |
Objekt | Ein Objekt mit Countdown- und Endwerten | Ein Objekt, das den Wortlaut des anfänglichen Countdown-Modals und des abschließenden Bookend-Modals beschreibt. |
etiketten.countdown |
Objekt | Ein Objekt mit den folgenden Standard-Schlüssel/Wertpaaren:
|
Ein Objekt, das die einzelnen Teile des anfänglichen Countdown-Modals beschreibt. Mit spezifischer Unterscheidung zwischen Singular- und Pluralformaten für Zeitabschnitte. |
etiketten.beendet |
String | Die Live-Veranstaltung ist beendet. |
Eine Zeichenfolge, die im abschließenden Bookend-Modal am Ende eines Live-Events verwendet wird. Dies erscheint nur, wenn modalAfterEvent auf 1 oder 2 gesetzt ist. |
modalAfterEvent |
Nummer | 1 |
Wenn 0:
Wenn
Wenn
|
playlistInSuccession gilt nur bei Verwendung einer Wiedergabeliste
|
Boolescher Wert | falsch |
Bei false wird der Countdown-Timer vor jedem Video in der Wiedergabeliste angezeigt, vorausgesetzt, jedem Video wurde ein gültiger Zeitstempel hinzugefügt.Bei true wird der Countdown-Timer NUR vor der Startzeit des ersten Videos in der Playlist angezeigt und alle anderen Videos werden nacheinander abgespielt. |
tagValue |
String | simulativ |
Alle Videos, die simulive Funktionen verwenden, müssen ein einheitliches Tag haben. simulive wird vorgeschlagen, aber wenn ein benutzerdefiniertes Tag bevorzugt wird, kann es hier eingestellt werden.Das Simulive-Plugin aktiviert keine Funktionen, es sei denn, eines der Videoinhalts-Tags stimmt mit der TagValue-Zeichenfolge überein.
|