Die rollenbasierte Zugriffskontrolle kann verwendet werden, um die Sitzungen, die in der Sitzungsagenda erscheinen, anhand der Rolle eines Benutzers zu filtern. Die rollenbasierte Zugriffssteuerung basiert auf einem angegebenen SAML-Attribut für das Benutzerobjekt, das vom Benutzerverwaltungssystem (z. B. Registrierungssystem, SSO) zurückgegeben wird. Regeln werden auf der Grundlage von Benutzerrollen und Sitzungskennzeichen definiert. Brightcove empfiehlt, dass alle Sitzungen mindestens ein Tag haben, damit die rollenbasierte Filterung erfolgen kann.
Bevor du anfängst
Bevor Sie die rollenbasierte Zugriffskontrolle für ein virtuelles Veranstaltungserlebnis konfigurieren, sollten Sie diese ersten Einrichtungsschritte durchführen:
- Sie sollten ein virtuelles Veranstaltungserlebnis schaffen und eine Veranstaltungsagenda erstellt haben.
- Das virtuelle Veranstaltungserlebnis sollte mit einem Zugangskontrollprofil gesichert werden.
Rollen und Tags
Um die rollenbasierte Zugriffskontrolle zu konfigurieren, legen Sie zunächst fest, wie die Sitzungen eingeschränkt werden sollen, und erstellen dann die entsprechenden rollenbasierten Zugriffs-Tags, die jedem Benutzer und jeder Sitzung zugewiesen werden. Sie können zum Beispiel die folgenden Rollen/Tags verwenden:
- Standard
- unternehmen
- vip
Zuweisung von Rollen an Benutzer in Auth0
Allen Benutzern in Ihrem SSO sollte eine Rolle zugewiesen werden. Folgen Sie diesen Schritten, um Benutzern mit Auth0 SSO Rollen zuzuweisen.
- Melden Sie sich bei Ihrem Auth0-Konto an.
- Klicken Sie in der linken Navigation auf Benutzerverwaltung > Benutzer.
- Klicken Sie auf einen Benutzer, um die Benutzerdetails anzuzeigen.
- Weisen Sie dem Benutzer im Abschnitt app_metadata die entsprechende Rolle zu. Die Rollen sind in dem Format
"Rolle": zugewiesene Rolleeinzugeben.Im folgenden Beispiel wird dem Benutzer die Rolle " vip" zugewiesen.

- Klicken Sie auf Speichern.
- Weisen Sie allen Benutzern Rollen zu.
Übergabe von Rollen als SAML-Daten in Auth0
Um die Rollen-Metadaten von Auth0 an ein Erlebnis zu übergeben, muss eine Regel erstellt werden. Eine Regel ist JavaScript-Code, der verwendet werden kann, um das Standardverhalten von Auth0 bei der Authentifizierung eines Benutzers zu erweitern. Gehen Sie folgendermaßen vor, um eine Regel zur Übergabe der Rollendaten zu erstellen.
- Melden Sie sich bei Ihrem Auth0-Konto an.
- Klicken Sie in der linken Navigation auf Auth Pipeline > Rules.
- Klicken Sie auf + Erstellen.
- Klicken Sie auf < > Leere Regel.
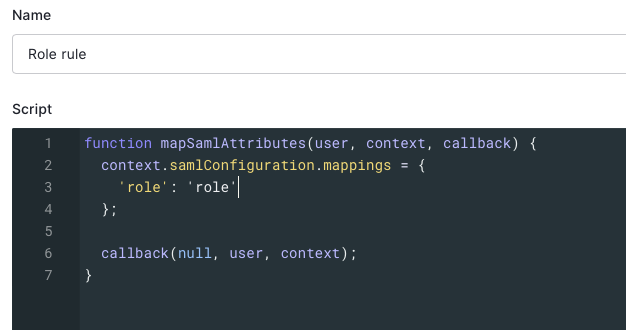
- Geben Sie einen Namen für die Regel ein.
- Fügen Sie den folgenden Code in den Skriptbereich ein.
function mapSamlAttributes(user, context, callback) { context.samlConfiguration.mappings = { 'role': 'role' }; callback(null, user, context); }
- Klicken Sie auf Änderungen speichern.
Kontrolle des Zugangs zu Veranstaltungssitzungen
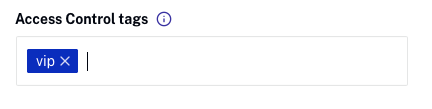
Zugriffskontroll-Tags werden verwendet, um den Zugriff auf Sitzungen zu beschränken. Wenn eine Sitzung das Zugriffskontroll-Tag " vip" hat, wird die Sitzung nur für Benutzer mit der Rolle " vip" angezeigt. Gehen Sie folgendermaßen vor, um einer Sitzung ein Zugriffskontroll-Tag zuzuweisen.
- Öffne das Galerie Modul.
- Bearbeiten Sie das Erlebnis.
- Klicken Sie in der linken Navigation auf Website-Funktionen >Agenda .
- Klicken Sie auf die Veranstaltungsagenda, um den Agenda-Editor zu öffnen.
- Klicken Sie auf eine Sitzung.
- Geben Sie in das Feld Zugriffskontrollkennzeichen die Rolle(n) ein, die Zugriff auf die Sitzung haben. Im folgenden Beispiel sehen nur Benutzer mit der Rolle "vip" diese Sitzung in der Agenda.

- Klicken Sie auf .
Filtern der Tagesordnung nach Rollen
Der benutzerdefinierte Code wird verwendet, um die Agenda-Sitzungen nach der Rolle des Benutzers zu filtern. In diesem Codebeispiel werden Sitzungen ohne Zugriffskontroll-Tag in allen Benutzeragenden angezeigt. Wenn der Rollenparameter des Benutzers mit dem Zugriffskontroll-Tag für die Sitzung übereinstimmt, wird diese Sitzung in der Agenda des Benutzers angezeigt.
Führen Sie die folgenden Schritte aus, um den Filterungscode zum Erlebnis hinzuzufügen.
- Öffne das Galerie Modul.
- Bearbeiten Sie das Erlebnis.
- Klicken Sie in der linken Navigation auf Kopf- und Fußzeile.
- Fügen Sie den folgenden Code in das Feld Custom Header HTML ein.
<script src="https://code.jquery.com/jquery-2.2.4.min.js" integrity="sha256-BbhdlvQf/xTY9gja0Dq3HiwQF8LaCRTXxZKRutelT44=" crossorigin="anonymous"></script> <script> $(document).ready(() => { // Get role from SAML data and Agenda sessions from site const role = window.bcGallery.filteredAssemblerData.samlAttributes ? window.bcGallery.filteredAssemblerData.samlAttributes.role : null; if (!role) { console.log("Error filtering Agenda sessions. No role specified on SAML data."); return; } const sessions = bcGallery.filteredAssemblerData.site.agenda.sessions; // Looking for sessions to be filtered out const filteredSessions = sessions.filter((session) => { // If session does not have tags, do not filter the session if(!session["restricted_tags"].length) { return false; } const restrictedTags = session["restricted_tags"]; if(!restrictedTags.includes(role)) { return true; } return false; }); if(filteredSessions.length) { const contentWrapper = document.querySelector('.bcg-fixed-width-container'); // Creating an observer to watch for DOM changes that might put back a filtered session const observer = new MutationObserver(() => { filteredSessions.forEach(session => { // Remove session item using its session id $(`[data-session-id='${session.id}']`).remove(); }); }); observer.observe(contentWrapper, { attributes: true, childList: true, characterData: true }); } }); </script>
- Klicken Sie auf Speichern.
Stell sicher, dass du Veröffentlichen Sie die Erfahrung erneut so erscheinen die Änderungen.