Anpassen von Aussehen und Verhalten einer virtuellen Veranstaltungserfahrung
Um die Einstellungen für Erscheinungsbild und Verhalten zu konfigurieren, bearbeiten Sie das Erlebnis und klicken Sie in der linken Navigation auf Erscheinungsbild und Verhalten . Folgende Einstellungen stehen zur Verfügung:
- Kopf-und Fußzeile - Konfigurieren Sie eine benutzerdefinierte Kopf- / Fußzeile für die Erfahrung
- Benutzerdefiniert - Hochladen von benutzerdefinierten CSS-, JavaScript- und Schriftartdateien
- Hintergrundbild und Video - Konfigurieren Sie ein Hintergrundbild oder Video
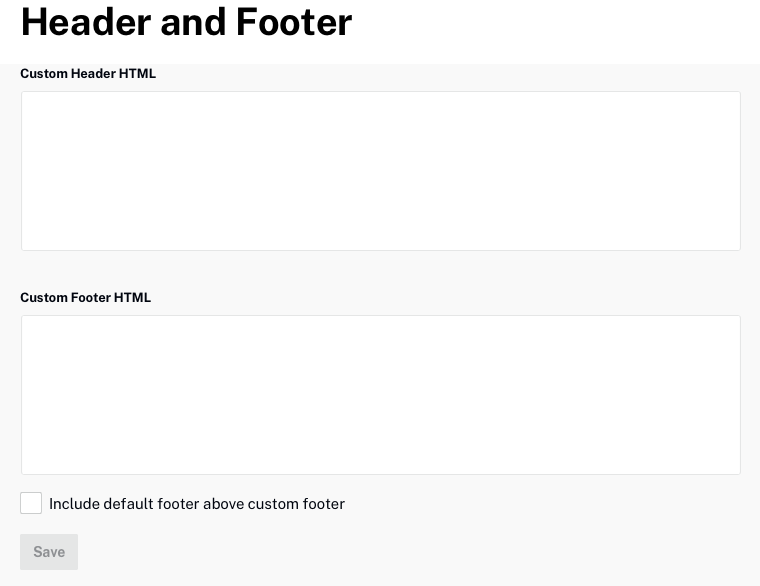
Konfigurieren von benutzerdefiniertem Kopf- / Fußzeilen-HTML
Galerie bietet die Möglichkeit, eine benutzerdefinierte Kopf- und / oder Fußzeile für die Site zu verwenden. Dies bietet die Möglichkeit, ein virtuelles Ereigniserlebnis so anzupassen, dass es dem Erscheinungsbild Ihrer Unternehmenswebsites besser entspricht. Eine benutzerdefinierte Kopf- / Fußzeile kann auch auf Kontoebene konfiguriert werden. Informationen zum Konfigurieren einer benutzerdefinierten Kopf- / Fußzeile auf Kontoebene finden Sie unter Galerieeinstellungen konfigurieren.
Gehen Sie folgendermaßen vor, um eine virtuelle Ereigniserfahrung für die Verwendung einer benutzerdefinierten Kopf- oder Fußzeile zu konfigurieren.
- Entwerfen Sie die Kopf- / Fußzeile für Ihre Site. Die Kopf- / Fußzeile kann einen beliebigen gültigen HTML-, JavaScript- oder CSS-Code enthalten.
- Klicken Sie auf den Titel des Erlebnisses, um den Editor der Galerie-Site zu öffnen.
- Klicken Sie in der linken Navigation auf Erscheinungsbild und Verhalten > Kopf- und Fußzeile.

- Fügen Sie den Header-HTML-Code in das ein Benutzerdefiniertes Header-HTML Feld.
- Wähle aus Fügen Sie den Standardheader unter dem benutzerdefinierten Header ein Option zum Anzeigen des Standardvorlagenkopfs unter Ihrem benutzerdefinierten Kopf.
- Fügen Sie den Fußzeilen-HTML-Code in die ein Benutzerdefinierte Fußzeile HTML Feld.
- Wähle aus Fügen Sie die Standardfußzeile unter der benutzerdefinierten Fußzeile ein Option zum Anzeigen der Standardvorlagen-Fußzeile unter Ihrer benutzerdefinierten Fußzeile.
- Klicken Sie auf .
Hinweise zur Verwendung benutzerdefinierter Kopf- und Fußzeilen
- Gallery führt keine Überprüfung des HTML-Codes durch, der für die Kopf- / Fußzeile bereitgestellt wird
- Es gibt keine explizite Zeichenbeschränkung für das HTML in Kopf- und Fußzeilen
- Externe CSS- und JavaScript-Dateien werden unterstützt
- Der Code sollte den Prinzipien des Responsive Design folgen, damit er geräteübergreifend ordnungsgemäß skaliert werden kann
- Wir haben CSS-Konflikte gesehen, wenn Websites Bootstrap verwenden (Gallery verwendet auch Bootstrap). Stellen Sie sicher, dass Sie nach Konflikten suchen und diese lösen
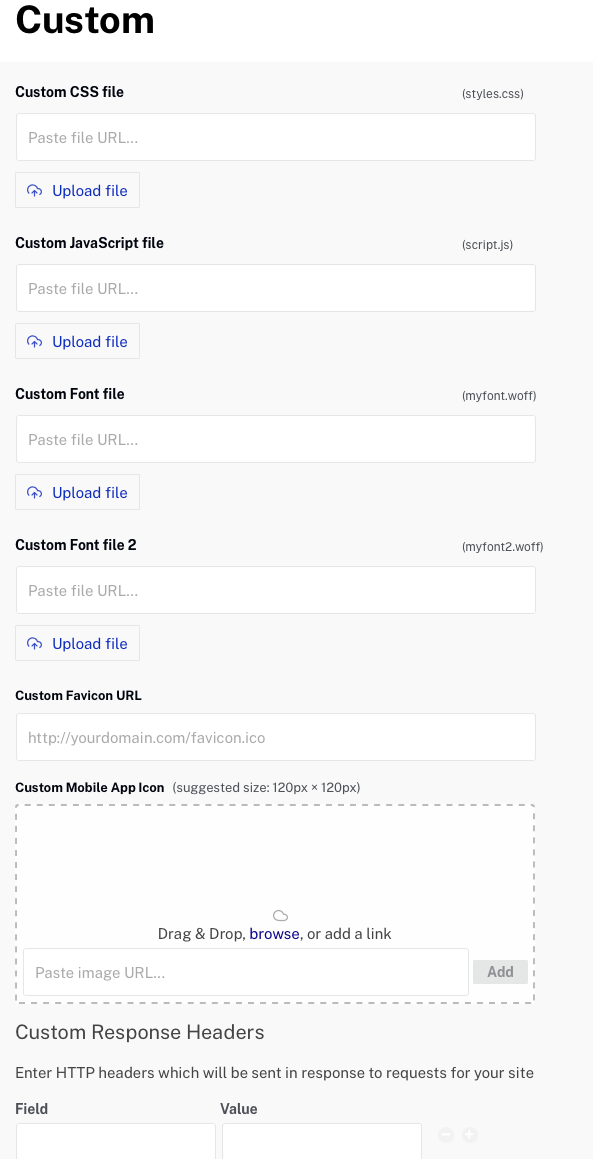
Benutzerdefinierte Einstellungen konfigurieren
Die benutzerdefinierten Einstellungen bieten die Möglichkeit, das Erscheinungsbild der Website anzupassen. Um die benutzerdefinierten Einstellungen zu konfigurieren, klicken Sie in der linken Navigation auf Erscheinungsbild und Verhalten > Benutzerdefiniert .

Folgende Einstellungen stehen zur Verfügung:
- Benutzerdefinierte CSS-Datei - Klicken Sie auf Datei hochladen , um eine benutzerdefinierte CSS-Datei hochzuladen. Damit kann der Stil angepasst werden.
- Benutzerdefinierte JavaScript-Datei - Klicken Sie auf Datei hochladen , um eine benutzerdefinierte JavaScript-Datei hochzuladen. Damit können Sie den Stil und/oder das Verhalten der Website anpassen.
- Benutzerdefinierte Schriftartdatei - Klicken Sie auf Datei hochladen , um eine benutzerdefinierte Schriftartdatei hochzuladen. Diese Schriftart wird als benutzerdefinierte Schriftart in der Liste Stil > Schriftarten > Primär angezeigt.
- Benutzerdefinierte Schriftartdatei 2 - Klicken Sie auf Datei hochladen , um eine benutzerdefinierte Schriftartdatei hochzuladen. Diese Schriftart erscheint als benutzerdefinierte Schriftart in der Liste Stil > Schriftarten > Sekundär.
- Benutzerdefinierte Favicon-URL - Wird verwendet, um den Speicherort des für die Site zu verwendenden Favicons anzugeben. Browser, die Favicon-Unterstützung bieten, zeigen das Favicon normalerweise auf der Browser-Registerkarte der Seite und neben dem Seitennamen in einer Liste von Lesezeichen an.
- Benutzerdefiniertes Symbol für mobile Apps - Dient zum Auswählen eines Bildes, das als Startbildschirmsymbol verwendet wird, wenn die Site auf dem Startbildschirm Ihres Geräts gespeichert wird. Brightcove empfiehlt, dass Sie eine hohe Auflösung hochladen (wir empfehlen 1024 x 1024 Pixel). Das quadratische Bild und die Galerie skalieren das Bild und verwenden eine Version, die für Ihr Gerät am besten geeignet ist.

- Benutzerdefinierte Antwortheader - Geben Sie HTTP-Header ein, die als Antwort auf Anfragen an das Portal gesendet werden. Beispielsweise können Header hinzugefügt werden, um eine Content Security Policy (CSP) oder eine HTTP-Strict-Transport-Security (HSTS) hinzuzufügen.
Konfigurieren eines Hintergrundbilds oder Videos
Die Galerie bietet die Möglichkeit, ein benutzerdefiniertes Hintergrundbild oder Video für die Site anzuzeigen. Um ein Hintergrundbild oder -video zu konfigurieren, klicken Sie in der linken Navigation auf Erscheinungsbild und Verhalten > Hintergrundbild und Video .

Hintergrundbild hinzufügen
- Um ein Bild anzugeben, können Sie:
- Ziehen Sie ein Bild aus dem Dateisystem und legen Sie es im Ablagebereich ab
- Klicken Durchsuche und wählen Sie ein Bild aus dem Dateisystem aus
- Geben Sie die URL zu einer Remote-Image-Datei ein
- Klicken Sie auf .
Klicken um das Bild zu entfernen.
Hintergrundvideo hinzufügen
Ein Video Cloud-Video kann auch als Hintergrundvideo verwendet werden. Fügen Sie eine Video Cloud-Video-ID in das Feld ein Video ID Feld und klicken .