Einleitung
Zusätzlich zu den grundlegenden Einzelvideoplayern und Wiedergabelisten-Playern bietet Brightcove einen Multi-Video-Player-Typ an, der als In-Page-Erlebnisse bezeichnet wird. Sie möchten Benutzern ermöglichen, eine Erfahrung einfach einzubetten und so viel Flexibilität wie möglich bei der Generierung des Brightcove Experience-Einbettungscodes bereitzustellen, damit sie das Erscheinungsbild steuern können, ohne HTML- oder JavaScript-Experten zu sein.
Beachten Sie, dass In-Page-Erlebnisse Teil der Galerie sind, die in enthalten ist Video Marketing Suite und Enterprise Video Suite und kann auch als Add-On-Paket für Video Cloud erworben werden. Wenden Sie sich für weitere Informationen an Ihren Account Manager.
In-Page-Auswahldialog für die Erfahrung
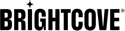
Es sollte ein Dialogfeld vorhanden sein, in dem der Benutzer eine In-Page-Erfahrung auswählen kann. In diesem Dialogfeld sollte der Benutzer die folgenden Felder festlegen können:
- Brightcove-Konto: Der Benutzer sollte in der Lage sein, ein Brightcove-Konto auszuwählen, falls noch keins ausgewählt ist.
- Suchfilter: Der Benutzer sollte in der Lage sein, eine Suchzeichenfolge einzugeben, um die Liste der angezeigten Erfahrungen zu filtern. Wenn Sie die Brightcove-Such-API verwenden, sollte die Suchzeichenfolge URI-codiert sein.
- Auftrag: Die Liste der angezeigten Erfahrungen sollte nach Namen sortiert sein. Der Benutzer sollte in der Lage sein, aufsteigende oder absteigende Sortierreihenfolge auszuwählen. Die Standardeinstellung sollte aufsteigend sein.
Der Dialog sollte folgendes Verhalten haben:
- Zeigen Sie eine Liste der Erfahrungen basierend auf der Benutzerauswahl oben an. Ermöglichen Sie dem Benutzer, eine Erfahrung auszuwählen.
- Für die angezeigte Liste der Erfahrungen:
- Es sollten nur veröffentlichte Erfahrungen angezeigt werden
- Der Name, die Vorlage und die ID der Erfahrung sollten angezeigt werden.
- Zeigen Sie einen anklickbaren Link an, der den Experience Player in einem neuen Browser-Tab öffnet.
Verwandte Brightcove-Dokumentation
- Integrieren Sie Ihr CMS in Video Cloud
- Liste der Erfahrungen abrufen
- Nach Namen in aufsteigender Reihenfolge sortieren:
?sort=name - Nach Namen in absteigender Reihenfolge sortieren:
?sort=-name - Suche:
?q={searchstring}
- Nach Namen in aufsteigender Reihenfolge sortieren:
- Holen Sie sich Details für eine In-Page-Erfahrung
Beispiel für eine Dialogimplementierung

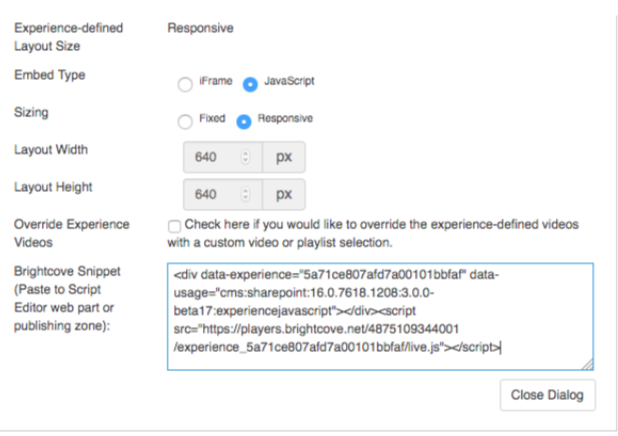
In-Page-Dialogfeld zum Einbetten von Erfahrungen
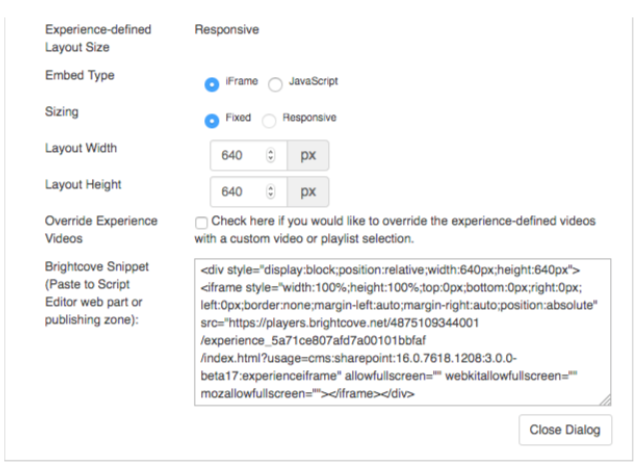
Es sollte ein Dialogfeld vorhanden sein, in dem der Benutzer die Formatierung der In-Page-Erfahrung auf der Webseite steuern kann. In diesem Dialogfeld sollte der Benutzer die folgenden Felder festlegen können:
- Einbettungstyp: Der Benutzer sollte in der Lage sein, zwischen iFrame- und JavaScript-Einbettungscode zu wählen. Der Standardwert sollte JavaScript sein.
- Größe: Der Benutzer sollte in der Lage sein, zwischen Responsive oder Fixed Sizing zu wählen.[1-1]
- Bei iFrame sollte der Standardwert "Fest" und "Reaktionsschnell" deaktiviert sein.
- Bei Javascript sollte der Standardwert Responsive sein.
- Breite Höhe: Der Benutzer sollte in der Lage sein, Breite und Höhe einzugeben.[1-1]
- Bei iFrame sollte der Standardwert "Fest" und "Reaktionsschnell" deaktiviert sein.
- Wenn Sie reagieren, sollten Breite und Höhe deaktiviert sein.
- Erfahrungsvideos überschreiben: Der Benutzer sollte in der Lage sein, die Standardvideos in einer Erfahrung mit einer Liste von Videos oder mit einer Wiedergabeliste zu überschreiben. Wenn der Benutzer die Erfahrungsvideos überschreibt, können Sie Videos oder eine Wiedergabeliste im Abschnitt "Überschreiben von Erfahrungsvideos" unten auswählen.
Der Dialog sollte das folgende zusätzliche Verhalten haben:
- Der generierte Brightcove-Einbettungscode sollte dem Benutzer im Dialogfeld angezeigt werden.
- Der Benutzer sollte in der Lage sein, Änderungen am Einbettungscode vorzunehmen. Obwohl wir versuchen, dem Benutzer so viel Flexibilität wie möglich bei der Konfiguration des Einbettungscodes zu geben, kann es Fälle geben, in denen er überschreiben muss, was automatisch generiert wird.
- Wenn der Benutzer eine der vorherigen Auswahlen im Dialogfeld ändert, werden die Änderungen des Benutzers durch neu generierten Code überschrieben.
Hinweise
- [1-1] Wenn das CMS einen nativen Container zum Einbetten von Code bereitstellt, mit dem der Benutzer Responsive vs Fixed und Width / Height angeben kann, ist es möglicherweise sinnvoller, den Container für die Größenanpassung zu verwenden und den Brightcove-Einbettungscode immer ansprechbar zu machen.
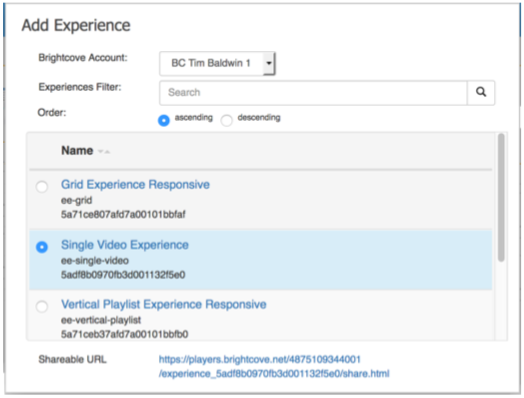
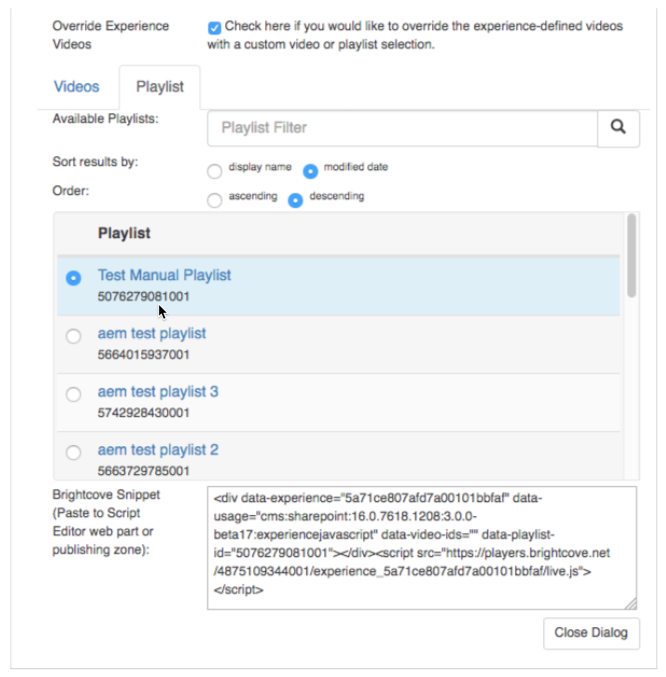
Überschreiben von Erfahrungsvideos
Wenn der Benutzer die Erfahrungsvideos überschreiben möchte, sollte der Dialog es dem Benutzer ermöglichen, die unten aufgeführten Felder festzulegen:
- Suchfilter: Der Benutzer sollte in der Lage sein, eine Suchzeichenfolge einzugeben, um die Liste der angezeigten Videos oder Wiedergabelisten zu filtern. Wenn Sie die Brightcove-Such-API verwenden, sollte die Suchzeichenfolge URI-codiert sein.
- Ordner: Der Benutzer sollte in der Lage sein, einen Ordnernamen aus dem Brightcove-Konto auszuwählen, um die Liste der angezeigten Videos zu filtern. Die Brightcove-API bietet keinen integrierten Filter für Ordner, sodass der Clientcode alle Videos abrufen und dann nach Ordner filtern muss. (Does not apply to playlists)
- Grenze: Der Benutzer sollte in der Lage sein, die Anzahl der zurückgegebenen Videos zu begrenzen, in erster Linie um die Leistung der Suche zu verbessern. Bei Verwendung der Brightcove-Suche kann maximal 100 angegeben werden. Um mehr als 100 Videos zurückzugeben, muss ein Paging-Mechanismus implementiert werden. Wenn der Benutzer einen zu filternden Ordner ausgewählt hat, muss der Client außerdem alle Videos im Konto mithilfe des Paging-Mechanismus anfordern und diese Liste dann lokal nach Ordner filtern und die durch das Benutzerlimit angegebene Anzahl von Videos zurückgeben. (Does not apply to playlists)
- Sortieren nach: Der Benutzer sollte in der Lage sein, ein Sortierfeld auszuwählen.
- Bei Videos sollte der Benutzer den Videonamen, das Aktualisierungsdatum, das Erstellungsdatum, das Startdatum und die Gesamtanzahl der Wiedergaben auswählen können. Der Standardwert sollte das Aktualisierungsdatum sein.
- Bei Wiedergabelisten wählt der Benutzer entweder den Namen und das Änderungsdatum aus. Der Standardwert sollte das Änderungsdatum sein.
- Sortierreihenfolge: Der Benutzer sollte in der Lage sein, aufsteigende oder absteigende Sortierreihenfolge auszuwählen. Die Standardeinstellung sollte absteigend sein.
Der Dialog sollte folgendes Verhalten haben:
- Zeigen Sie eine Liste mit Videos oder Playlists basierend auf der obigen Benutzerauswahl an. Ermöglichen Sie dem Benutzer, mehrere Videos oder eine Wiedergabeliste auszuwählen.
- Beim Anzeigen einer Videoliste:
- Es sollten nur aktive Videos aufgelistet werden.
- Das Miniaturbild, der Videoname und die ID sollten angezeigt werden.
- Ein oder mehrere Videos können ausgewählt werden.
- Beim Anzeigen einer Liste von Playlists:
- Wenn es sich bei der Playlist um eine manuelle Playlist handelt, zeigen Sie den Playlist-Namen, die ID und die Anzahl der Videos in der Playlist an.
- Wenn es sich bei der Wiedergabeliste um eine intelligente Wiedergabeliste handelt, zeigen Sie anstelle der Anzahl der Videos den Namen, die ID und --- der Wiedergabeliste an.
- Es kann nur eine Wiedergabeliste ausgewählt werden.
- Zeigen Sie einen anklickbaren Link an, der den Video- oder Playlist-Player in einem neuen Browser-Tab öffnet.
Beispiel für die Implementierung eines Dialogfelds zum Überschreiben von Videos

Beispiel für die Implementierung eines Dialogfelds zum Überschreiben von Wiedergabelisten

Parameter und Code einbetten
In diesem Abschnitt wird beschrieben, wie Sie den Experience-Einbettungscode basierend auf der Benutzerauswahl generieren. Die %XYZ% Werte werden wie unten beschrieben in den Einbettungscode eingesetzt.
Gemeinsame Parameter
%ACCOUNTID%= User selected Brightcove account ID%VIDEOIDLIST%= Vom Benutzer ausgewählte Video-IDs, durch Kommas getrennt ohne Leerzeichen%PLAYLISTID%= User selected playlist ID%EXPERIENCEID%= User selected Video player ID or Playlist player ID%CMS%= Name of CMS%CMSVERSION%= Version of CMS%CONNECTORVERSION%= Version of connector
iFrame Experience Player einbetten
Parameter für die reaktionsschnelle Dimensionierung
N / A - Antwortoption nicht auswählbar
Parameter für feste Dimensionierung
%MAXWIDTH% = ‘’
%MINWIDTH% = ‘’
%WIDTH% = Width . ‘px’
%HEIGHT% = Height . ‘px’
Brightcove Einbettungscode
<div style="display:block;position:relative;width:%WIDTH%;height:%HEIGHT%">
<iframe src="https://players.brightcove.net/%ACCOUNTID%/experience_%EXPERIENCEID%/index.html?videoIds=%VIDEOIDLIST%
&playlistId=%PLAYLISTID%
&usage=cms:%CMS%:%CMSVERSION%:%CONNECTORVERSION%:experienceiframe" allowfullscreen="" webkitallowfullscreen="" mozallowfullscreen="" style="width:100%;height:100%;top:0px;bottom:0px;right:0px;left:0px;border:none;margin-left:auto;margin-right:auto;position:absolute">
</iframe>
</div>
Beispiel Implementierung

JavaScript (In-Page) Erleben Sie die Einbettung des Players
Parameter für die reaktionsschnelle Dimensionierung
%WIDTH% = ‘’[2-1]
%HEIGHT% = ‘’[2-1]
Hinweise
- [2-1] Breite und Höhe nicht vom Benutzer wählbar
Parameter für feste Dimensionierung
%WIDTH% = Width . ‘px’
%HEIGHT% = Height . ‘px’
Brightcove Einbettungscode
<div style="display:block;position:relative;width:%WIDTH%;height:%HEIGHT" data-experience="%EXPERIENCEID%" data-video-ids=”%VIDEOIDLIST% "
data-playlist-id=”%PLAYLISTID%" data-usage="cms:%CMS%:%CMSVERSION%:%CONNECTORVERSION%:experiencejavascript" style="
display: block;
position: relative; ">
</div>
<script src="//players.brightcove.net/%ACCOUNTID%/experience_%EXPERIENCEID%/live.js "></script>
Beispiel Implementierung