Konfigurieren von Companion-Komponenten für eine In-Page-Erfahrung
Alle In-Page Experience-Vorlagen bieten die Möglichkeit, Begleitkomponenten zu verwenden. Zu den Begleitkomponenten gehören:
- Benutzerdefiniertes HTML
- Bilder
- Text
Mit Begleitkomponenten können sich Inhalte außerhalb des Players je nach abgespieltem Video ändern. Wenn beispielsweise ein Produktvideo abgespielt wird, befindet sich rechts neben dem Player möglicherweise ein anklickbares Bild, das weitere Details zu diesem Produkt anzeigt. Companion-Komponenten ähneln Karten- und Link-Interaktionen. Der Unterschied besteht darin, dass Karten und Links über den Videoplayer selbst angezeigt werden. Companion-Komponenten werden rechts neben dem Videoplayer angezeigt, wenn sich das Video im befindet SPIELEN Zustand.
Anzeigen von Begleitkomponenten
Um die konfigurierten Begleitkomponenten anzuzeigen, bearbeiten Sie das Erlebnis und klicken Sie dann in der linken Navigation auf Videos . Videos, die mit Interaktionen konfiguriert wurden, zeigen ein Symbol im Interaktivität Spalte, die die Art der Interaktion(en) angibt.

Zu den Begleitkomponenten gehört HTML (![]() ), Bilder (
), Bilder (![]() ) und Text (
) und Text (![]() ).
).
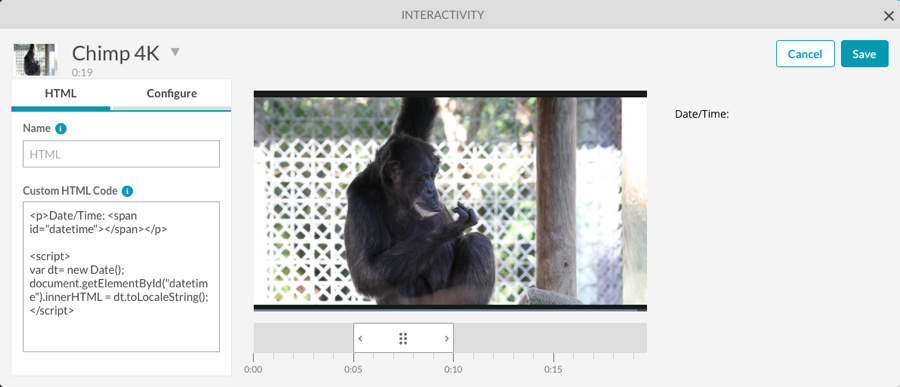
Konfigurieren einer begleitenden HTML-Komponente
Gehen Sie folgendermaßen vor, um eine begleitende HTML-Komponente zu konfigurieren:
- Bearbeiten Sie das Erlebnis.
- Klicken Videos in der linken Navigation.
- Klicken Sie auf ein Video, um es auszuwählen.
- Klicken Interaktivität hinzufügen> Companion HTML oder klicken Sie auf HTML (
 ) Symbol in der Aktionen Säule. Der Interaktivitätseditor wird geöffnet.
) Symbol in der Aktionen Säule. Der Interaktivitätseditor wird geöffnet. - Geben Sie ein Name für die HTML-Komponente.
- Fügen Sie Ihren HTML-Code ein.

- Klicken Sie auf, um die Startzeit und -dauer für die Komponente zu konfigurieren Konfigurieren Verknüpfung.
- Wählen Sie a Startzeit und -dauer::
- Show für das gesamte Video - Die Komponente wird für das gesamte Video angezeigt
- Wählen Sie eine Startzeit und -dauer - Sie stellen die Startzeit und -dauer für die Komponente manuell ein
- Stellen Sie die Dauer für die Komponente.
- Prüfen Bis das Video endet Wenn Sie nur eine Startzeit festlegen möchten und die Komponente angezeigt werden soll, bis das Video endet.
- Prüfen Wenden Sie diese Interaktion auf alle Videos im Layout an Wenn Sie möchten, dass diese Komponente in allen Videos der Erfahrung angezeigt wird.
- Klicken Sie auf , um die Änderungen zu speichern.
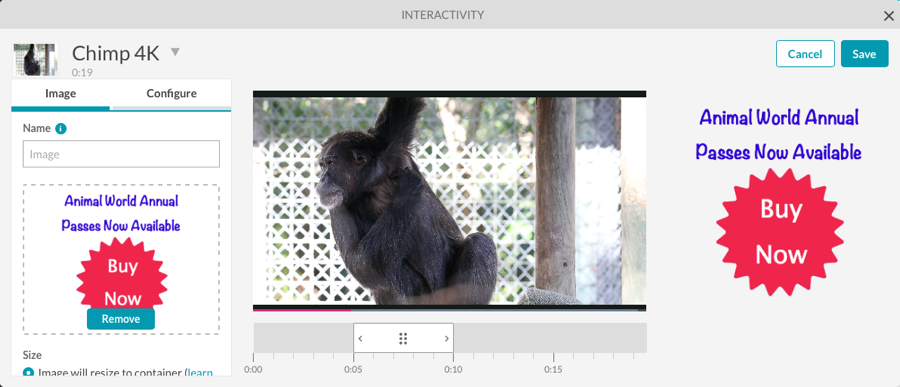
Konfigurieren einer Companion-Image-Komponente
Gehen Sie folgendermaßen vor, um eine Companion-Image-Komponente zu konfigurieren:
- Bearbeiten Sie das Erlebnis.
- Klicken Videos in der linken Navigation.
- Klicken Sie auf ein Video, um es auszuwählen.
- Klicken Interaktivität hinzufügen> Begleitbild oder klicken Sie auf Bild (
 ) Symbol in der Aktionen Säule. Der Interaktivitätseditor wird geöffnet.
) Symbol in der Aktionen Säule. Der Interaktivitätseditor wird geöffnet. - Geben Sie ein Name für die Bildkomponente.
- Um ein Bild anzugeben, können Sie:
- Ziehen Sie ein Bild aus dem Dateisystem und legen Sie es im Ablagebereich ab
- Klicken Durchsuche und wählen Sie ein Bild aus dem Dateisystem aus
- Geben Sie die URL zu einer Remote-Image-Datei ein
- Stellen Sie das Bild ein Größe.
- Die Bildgröße wird in den Container geändert - Bilder, die größer sind als der Container, in dem sie sich befinden, werden entsprechend verkleinert. Kleinere Bilder werden nicht hochskaliert.
- Breite und Höhe - Geben Sie manuell eine Breite und Höhe für das Bild ein
- Stellen Sie das Bild ein Ausrichtung.
- Geben Sie ein Klick-URL. Dies ist die URL, zu der Sie wechseln, wenn Sie auf das Bild klicken. Du kannst auch Öffnen Sie den Link in einem neuen Fenster.

- Klicken Sie auf, um die Startzeit und -dauer für die Komponente zu konfigurieren Konfigurieren Verknüpfung.
- Wählen Sie a Startzeit und -dauer::
- Show für das gesamte Video - Die Komponente wird für das gesamte Video angezeigt
- Wählen Sie eine Startzeit und -dauer - Sie stellen die Startzeit und -dauer für die Komponente manuell ein
- Stellen Sie die Dauer für die Komponente.
- Prüfen Bis das Video endet Wenn Sie nur eine Startzeit festlegen möchten und die Komponente angezeigt werden soll, bis das Video endet.
- Prüfen Wenden Sie diese Interaktion auf alle Videos im Layout an Wenn Sie möchten, dass diese Komponente in allen Videos der Erfahrung angezeigt wird.
- Klicken Sie auf , um die Änderungen zu speichern.
Konfigurieren einer Begleittextkomponente
Gehen Sie folgendermaßen vor, um eine Begleittextkomponente zu konfigurieren:
- Bearbeiten Sie das Erlebnis.
- Klicken Videos in der linken Navigation.
- Klicken Sie auf ein Video, um es auszuwählen.
- Klicken Interaktivität hinzufügen> Begleittext oder klicken Sie auf Text (
 ) Symbol in der Aktionen Säule. Der Interaktivitätseditor wird geöffnet.
) Symbol in der Aktionen Säule. Der Interaktivitätseditor wird geöffnet. - Geben Sie ein Name für die Textkomponente.
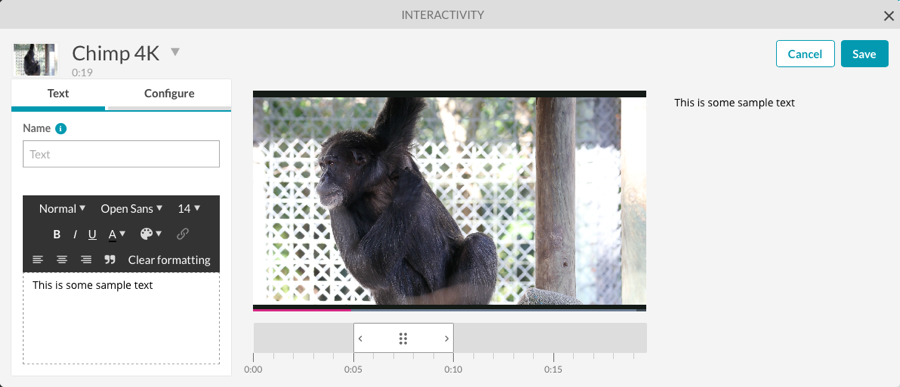
- Geben Sie den Text ein, der zum Erlebnis hinzugefügt werden soll. Über die Symbolleiste kann der Text formatiert werden.

- Klicken Sie auf, um die Startzeit und -dauer für die Komponente zu konfigurieren Konfigurieren Verknüpfung.
- Wählen Sie a Startzeit und -dauer::
- Show für das gesamte Video - Die Komponente wird für das gesamte Video angezeigt
- Wählen Sie eine Startzeit und -dauer - Sie stellen die Startzeit und -dauer für die Komponente manuell ein
- Stellen Sie die Dauer für die Komponente.
- Prüfen Bis das Video endet Wenn Sie nur eine Startzeit festlegen möchten und die Komponente angezeigt werden soll, bis das Video endet.
- Prüfen Wenden Sie diese Interaktion auf alle Videos im Layout an Wenn Sie möchten, dass diese Komponente in allen Videos der Erfahrung angezeigt wird.
- Klicken Sie auf , um die Änderungen zu speichern.
Bearbeiten / Löschen von Begleitkomponenten
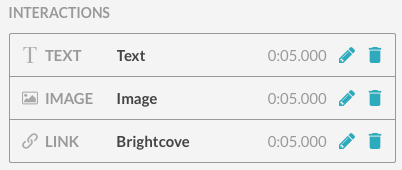
Bewegen Sie den Mauszeiger über ein Symbol in der Interaktivität In der Spalte werden alle Interaktionen dieses Typs angezeigt. In diesem Beispiel wurde eine Bildkomponente konfiguriert.

Bewegen Sie den Mauszeiger über ein Symbol im Feld, um eine Komponente zu bearbeiten Interaktivität Spalte und klicken Sie auf die Bearbeitung (![]() ) Symbol neben den Komponentent oder klicken Sie auf den Videotitel. Der Interaktivitätseditor wird geöffnet. Bearbeiten Sie die Komponente und dann speichern die Veränderungen.
) Symbol neben den Komponentent oder klicken Sie auf den Videotitel. Der Interaktivitätseditor wird geöffnet. Bearbeiten Sie die Komponente und dann speichern die Veränderungen.
Um eine Komponente zu löschen, bewegen Sie den Mauszeiger über ein Symbol in der Interaktivität Spalte und klicken Sie auf Löschen (![]() ) Symbol neben der Komponente.
) Symbol neben der Komponente.
Komponenten können auch bearbeitet / gelöscht werden, indem Sie auf das Bearbeitungssymbol klicken (![]() ) im Aktionen Säule. Daraufhin wird eine Liste aller Interaktionen für das Video angezeigt.
) im Aktionen Säule. Daraufhin wird eine Liste aller Interaktionen für das Video angezeigt.

Klicken Sie auf das Bearbeitungssymbol, um die Komponente zu bearbeiten, oder auf das Löschsymbol, um die Interaktion zu löschen.
Auf Companion-Komponenten kann auch über das zugegriffen werden LAYOUT Speisekarte. Wähle aus SPIELEN Status- und Begleitersymbole werden in der Erfahrung angezeigt.