In-Page-Erfahrungen Benutzerdefinierte CSS-Referenz
Gestaltete Komponenten
Diese CSS-Klassen gelten für Elemente, die über die Benutzeroberfläche gestaltet werden. Diese Stile können mithilfe dieser Klassen mit benutzerdefiniertem CSS überschrieben werden. Mithilfe dieser Klassen können Sie die UI-Stile auch auf benutzerdefiniertes HTML anwenden. Diese Klassen sind stabil und sollten nicht zwischen Vorlagenversionen wechseln.
| Klasse | Beschreibung |
|---|---|
ee-components-style-global |
Globales Styling für das Erlebnis |
ee-components-style-anchor |
Normales Link-Styling |
ee-components-style-navigation |
Styling des Navigationslinks (Zurück-Schaltfläche, Freigabetaste usw.) |
ee-components-style-videoInfo |
Styling der Videoinformationsbox (ohne Überlagerung) |
ee-components-style-videoTitle |
Videotitel-Styling (ohne Überlagerung) |
ee-components-style-videoDescription |
Videobeschreibungsstyling (ohne Überlagerung) |
ee-components-style-overlay |
Überlagerung des Stils der Videoinformationsbox |
ee-components-style-overlayTitle |
Überlagern Sie das Styling von Videotiteln |
ee-components-style-overlayDescription |
Überlagerung des Videobeschreibungsstils |
ee-components-style-overlayBanner |
Overlay-Banner / Indikator-Styling (beobachteter Indikator) |
ee-components-style-playButton |
Grundlegendes Styling der Wiedergabetaste (ein komplexeres Styling finden Sie in der Play Button-Komponente.) |
Basiskomponenten
Dies sind grundlegende Komponenten, die mit benutzerdefiniertem CSS gestaltet werden können. Die Komponentenklassen sind stabil und sollten nicht zwischen Vorlagenversionen wechseln. Die inneren Klassen sind relativ stabil und ändern sich höchstwahrscheinlich nicht zwischen den Vorlagenversionen.
Wiedergabetaste
Die Wiedergabetaste wird auf jedem Video-Miniaturbild angezeigt.

| Klasse | Beschreibung |
|---|---|
ee-components-play-button |
Play-Button-Komponente |
ee-components-play-button-svg |
SVG-Container |
ee-components-play-button-group |
SVG innere Gruppe |
ee-components-play-button-button |
Wiedergabetaste SVG-Gruppe |
ee-components-play-button-frame |
Kreisrahmen der Wiedergabetaste |
ee-components-play-button-icon |
Symbol für die Wiedergabetaste |
ee-components-play-button-countdown |
Countdown-SVG-Gruppe |
ee-components-play-button-pause |
Countdown-Pausensymbol |
ee-components-play-button-text |
Countdown-Text |
ee-components-play-button-track |
Countdown-Track |
ee-components-play-button-runner |
Countdown-Fortschritt |
Pfeil
Pfeile für die Karussellvorlage (für einfache und vollständige Präsentationsoptionen).

| Klasse | Beschreibung |
|---|---|
ee-components-arrow |
Pfeilkomponente (einschließlich Hintergrund) |
ee-components-arrow-inner |
Pfeil |
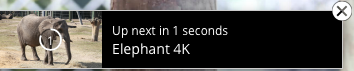
Als nächstes
Die Anzeige Up-next wird bei großen Miniaturansichten angezeigt, wenn Fahren Sie automatisch mit dem nächsten Video fort ist in den Player-Einstellungen aktiviert.

| Klasse | Beschreibung |
|---|---|
ee-components-up-next |
Nach oben Nächste Komponente |
ee-components-up-next-thumbnail |
Nächstes Video-Miniaturbild |
ee-components-up-next-text |
Nächster Text (Countdown + Videoname) |
ee-components-up-next-text-countdown |
Countdown-Text |
ee-components-up-next-close |
Schaltfläche Schließen |
Videoanzeige angesehen
Die Anzeige "Überwacht" wird angezeigt, wenn die Option in den Videoeinstellungen aktiviert ist.

| Klasse | Beschreibung |
|---|---|
ee-components-watched-video-banner |
Videoanzeige angesehen |
Videokomponenten
Komponenten für einzelne Videos. Diese Klassen sind stabil und sollten sich nicht zwischen Vorlagenversionen ändern.
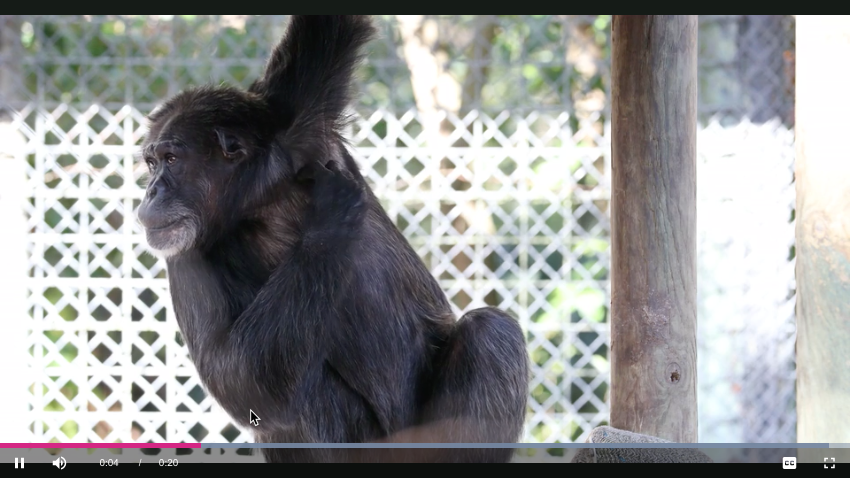
Spieler
Container für den Brightcove-Player.

| Klasse | Beschreibung |
|---|---|
ee-components-player |
Spielercontainer |
Miniaturansicht
Basiscontainer für Videoposterbilder (ohne Wiedergabetaste).

| Klasse | Beschreibung |
|---|---|
ee-components-thumbnail |
Miniaturbild-Container |
Videoinformationen

| Klasse | Beschreibung |
|---|---|
ee-components-video-info |
Video-Info-Container |
ee-components-video-info-content |
Innerer Video-Info-Container |
ee-components-video-info-name |
Video-Namenscontainer |
ee-components-video-info-name-content |
Name des Videos |
ee-components-video-info-duration |
Videodauer |
ee-components-video-info-description |
Videobeschreibung |
ee-components-video-info-related-link |
Video-Link |
ee-components-video-info-download |
Video-Download-Link |
Video Miniaturansicht
Enthält eine Thumbnail-Komponente, die mit einer Video-Info-Komponente umschlossen ist.

| Klasse | Beschreibung |
|---|---|
ee-components-video-thumbnail |
Video-Miniaturbildkomponente |
Videosammlungskomponenten
Komponenten im Zusammenhang mit Videosammlungen (Wiedergabelisten usw.). Diese Klassen sind stabil und sollten nicht zwischen Vorlagenversionen wechseln.
Deckungsfluss
Dreidimensionale Cover-Flow-Präsentation von Videos.

| Klasse | Beschreibung |
|---|---|
ee-components-cover-flow |
Durchflusskomponente abdecken |
ee-components-cover-flow-item |
Cover Flow-Element (Video-Miniaturansicht) |
Punktstreifen
Ein Punktstreifen, der jedes Video in der Liste darstellt

| Klasse | Beschreibung |
|---|---|
ee-components-dot-strip |
Punktstreifenkomponente |
ee-components-dot-strip-item |
Punktstreifenelement |
ee-components-dot-strip-dot |
Einzelner Punkt im Streifen |
Plakatkarussell
Ein Karussell mit Plakatbildern (mit Pfeilen)

| Klasse | Beschreibung |
|---|---|
ee-components-poster-carousel |
Plakatkarussellkomponente |
ee-components-poster-carousel-container |
Zeilencontainer |
ee-components-poster-carousel-row |
Plakatreihe |
ee-components-poster-carousel-cell |
Zeilenelement (Video-Miniaturansicht) |
Vorschaubildstreifen
Ein Streifen mit Miniaturbildern (mit Pfeilen)

| Klasse | Beschreibung |
|---|---|
ee-components-thumbnail-strip |
Miniaturbildstreifen-Komponente |
ee-components-thumbnail-strip-container |
Zeilencontainer |
ee-components-thumbnail-strip-row |
Vorschaubildreihe |
ee-components-thumbnail-strip-cell |
Zeilenelement (Video-Miniaturansicht) |
Videogitter
Ein Raster mit Miniaturbildern

| Klasse | Beschreibung |
|---|---|
ee-components-video-grid |
Videogitterkomponente |
ee-components-video-grid-cell |
Rasterelement (Video-Miniaturansicht) |
Videoliste
Eine vertikale Liste von Miniaturbildern

| Klasse | Beschreibung |
|---|---|
ee-components-video-list |
Videolistenkomponente |
ee-components-video-list-item |
Listenelement (Video-Miniaturansicht) |
Komponenten teilen
Komponenten im Zusammenhang mit Social Sharing. Die Share Button-Klassen sind relativ stabil und ändern sich höchstwahrscheinlich nicht zwischen den Vorlagenversionen. Die Share Panel-Klassen werden höchstwahrscheinlich in naher Zukunft geändert und sollten als instabil angesehen werden.
Teilen Knopf
Teilen-Schaltfläche oder Symbole.


| Klasse | Beschreibung |
|---|---|
ee-components-share-button |
Teilen Sie die Schaltflächenkomponente |
ee-components-share-button-button |
Teilen-Schaltfläche (keine Symbole) |
Freigabepanel
Freigabebereich, wenn die Anzeige für die Freigabe von sozialen Netzwerken auf die Schaltfläche eingestellt ist.

| Klasse | Beschreibung |
|---|---|
ee-components-share-wrapper-panel |
Panel-Wrapper-Komponente |
ee-components-share-wrapper-inner |
Panel |
ee-components-share-wrapper-close |
Schaltfläche Schließen |
ee-components-share-wrapper-item |
Artikel teilen |
ee-components-share-wrapper-item-name |
Teilen Sie den Artikelnamen |
Bearbeitbare Komponenten
Komponenten, die über die Plus-Schaltflächen in der Benutzeroberfläche zur Erfahrung hinzugefügt werden können. Diese Klassen sind stabil und sollten nicht zwischen Vorlagenversionen wechseln. Screenshots für diese Komponenten werden nicht bereitgestellt, da ihr Aussehen stark von dem vom Benutzer eingegebenen Inhalt abhängt.
Werbung
Werbekomponente
| Klasse | Beschreibung |
|---|---|
|
Werbekomponente |
Benutzerdefiniertes HTML
Benutzerdefinierte HTML-Komponente
| Klasse | Beschreibung |
|---|---|
ee-components-html |
Benutzerdefinierte HTML-Komponente |
Bild
Bildkomponente
| Klasse | Beschreibung |
|---|---|
ee-components-image |
Bildkomponente |
ee-components-image-image |
Internes Bild |
Text
Textkomponente
| Klasse | Beschreibung |
|---|---|
ee-components-text |
Textkomponente |
Twitter-Komponente
| Klasse | Beschreibung |
|---|---|
ee-components-twitter |
Twitter-Komponente |
Globale Klassen
Dies sind Klassen, die für die Erfahrung global sind. Diese Klassen sind stabil und sollten nicht zwischen Vorlagenversionen wechseln.
| Klasse | Beschreibung |
|---|---|
ee-components-app |
Äußerstes Erfahrungselement |
ee-components-view</td >
| Erlebnisansicht (In-Page, Leuchtkasten) |
ee-components-container |
Plus-Button-Komponentencontainer |