Erstellen des Vorereignisstatus für eine Portalereigniserfahrung
Die Vorlage für das Live-Event-Portal bietet Pre-Event, Live , nach der Veranstaltung , Videoarchiv- und Videodetailseitenvorlagen. Die Seitenvorlagen für Pre-Event-, Live- und Port-Event-Seiten können so angepasst werden, dass die Site vor, während und nach einem Live-Event ein anderes Erscheinungsbild hat. Der Status vor dem Ereignis wird auf der Site angezeigt, bevor das Live-Ereignis beginnt.
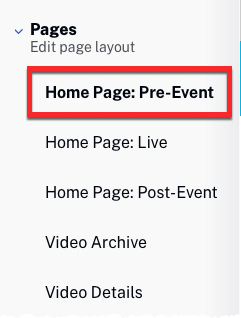
Erstellen Sie eine neue Portal-Erfahrung, um den Status der Startseite vor dem Ereignis für eine Site zu erstellen Verwenden der Live Event Portal-Vorlage. Klicken Sie im Galerie-Site-Editor in der linken Navigation auf Seiten . Bestätigen Sie, dass die Pre-Event Zustand ist ausgewählt.

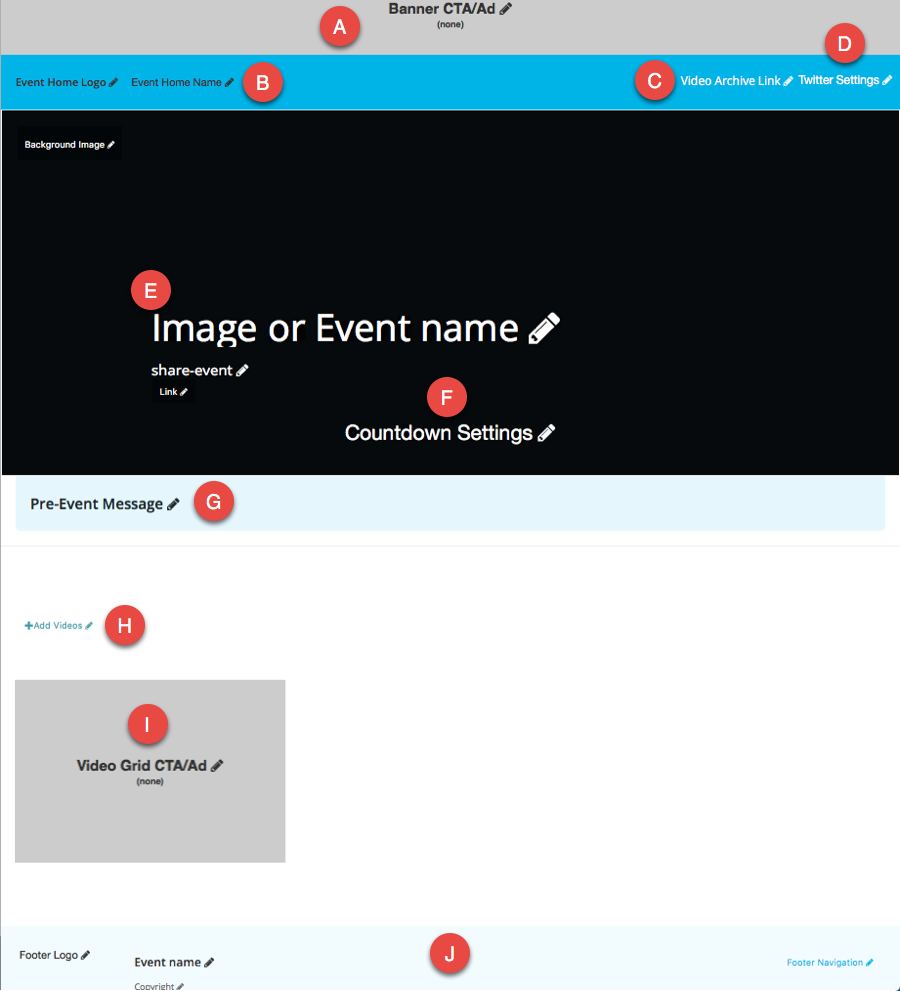
Der Status der Startseite vor dem Ereignis enthält die folgenden Inhaltsbereiche.

- Ein Banner - Wird verwendet, um Handlungsaufforderungen hinzuzufügen, einschließlich benutzerdefiniertem HTML, Bildern und Werbung. Sehen Konfigurieren von Handlungsaufrufen in einem Portal Experience für mehr Informationen.
- B - Home Logo und Name - Wird verwendet, um den Betrachter zur Startseite zurückzukehren. Hier gibt es zwei Platzhalter, sodass Sie beispielsweise ein Bild gefolgt von Text auswählen können. Bilder werden auf eine Höhe von 55 Pixel und eine maximale Breite von 495 Pixel verkleinert.
- C - Link zum Videoarchiv - Dient zum Anzeigen aller Videosammlungen, die für die Site erstellt wurden. Beachten Sie, dass die erste Sammlung in der Liste als "vorgestellte Sammlung" betrachtet und im Hauptteil der Seite vor dem Ereignis (Bereich H unten) angezeigt wird.
- D - Twitter-Einstellungen - Bietet die Möglichkeit, ein Twitter-Feed-Widget zu verwenden. Sehen Konfigurieren eines Twitter-Feeds.
- E - Hintergrundbild, Text und Links - Wird verwendet, um ein Hintergrundbild, Untertiteltext und Links hinzuzufügen
- F - Countdown-Einstellungen - Bietet einen Countdown-Timer bis zum Beginn des Ereignisses. Sehen Countdown-Timer konfigurieren.
- G - Nachricht vor dem Ereignis - Statische Textnachricht
- H - Videos hinzufügen - Wird verwendet, um der Site Videosammlungen hinzuzufügen. Sehen Videos hinzufügen für mehr Informationen.
- ICH - Video Grid Box - Wird verwendet, um Handlungsaufforderungen hinzuzufügen, einschließlich benutzerdefiniertem HTML oder Bildern. Sehen Konfigurieren von Handlungsaufrufen in einem Portal Experience für mehr Informationen.
- J - Fußzeilenobjekte - Wird verwendet, um Text und Links zur Seitenfußzeile hinzuzufügen
Informationen zum Hinzufügen von Bildern, Links und statischem Text zu Portalseitenvorlagen finden Sie unter Anpassen des Inhalts von Portal Experience Pages.
Konfigurieren eines Twitter-Feeds
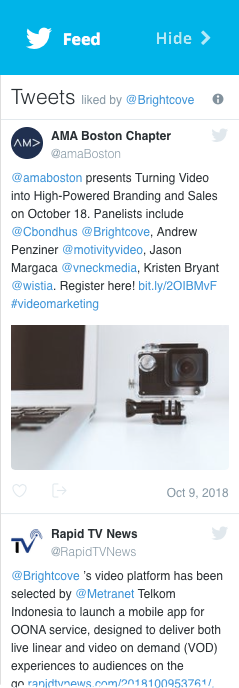
Die Site kann mit einem auf der Seite eingebetteten Twitter konfiguriert werden. Überprüfen Sie die verfügbaren Einbettungstypen auf Twitter-Website. Eine Beispiel-Likes-Timeline ist unten dargestellt.

Gehen Sie folgendermaßen vor, um einen Twitter-Feed hinzuzufügen:
- Erstellen Sie ein Widget auf der Twitter-Site. Hilfe zum Erstellen eines Twitter-Widgets finden Sie in der Twitter Entwicklerdokumentation.
- Klick auf das Twitter-Einstellungen Link auf der Seite.
- Kopieren Sie den HTML-Code für das Twitter-Widget und fügen Sie ihn in das ein Twitter-Feed die Einstellungen.

- Klicken Sie auf .
Countdown-Timer konfigurieren
Die Site kann mit einem Countdown-Timer konfiguriert werden, der die Anzahl der Monate, Tage, Stunden und Minuten vor Beginn des Live-Ereignisses anzeigt. Ein Beispiel für einen Countdown-Zähler ist unten dargestellt.

Wenn der Countdown Null erreicht, wird der Text angezeigt Kommt bald wird anstelle des Countdown-Timers angezeigt. Gehen Sie folgendermaßen vor, um einen Countdown-Timer hinzuzufügen:
- Klick auf das Countdown-Einstellungen Link auf der Seite.
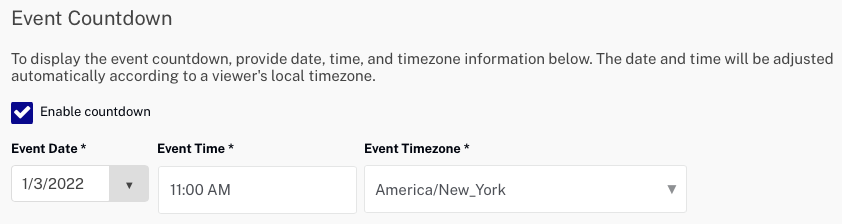
- Suchen Sie die Ereignis-Countdown Abschnitt und fügen Sie das Datum und die Uhrzeit des Live-Events hinzu.

- Klicken Sie auf .
- Klicken Sie auf den Text über dem Countdown-Timer, um ihn anzupassen.
Konfigurieren einer Kalendererinnerung
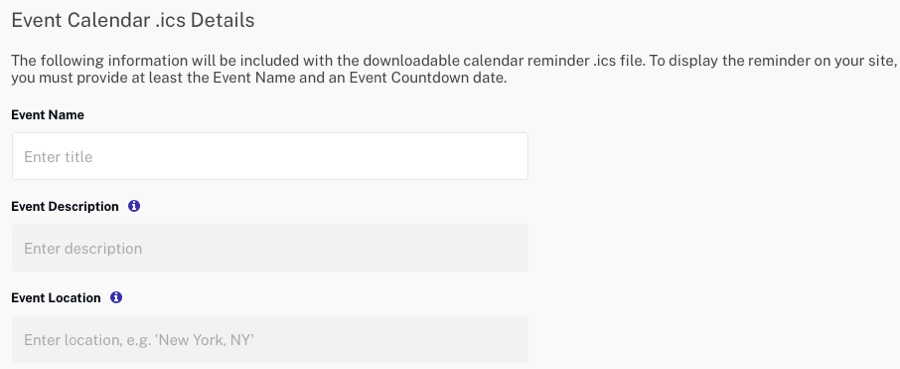
Die Site kann so konfiguriert werden, dass Benutzer auf einen Link klicken können, um eine Kalendererinnerung herunterzuladen. Eine Beispielkalendererinnerung ist unten dargestellt.

Wenn Sie auf den Kalenderlink klicken, wird eine ICS-Datei heruntergeladen, die ein globales Format für Kalenderdateien ist, die von Programmen wie Google Calendar, Apple Calendar und Microsoft Outlook verwendet werden. Beachten Sie, dass die Kalendererinnerung nur angezeigt wird, wenn die Kalendereinstellungen konfiguriert sind.
Gehen Sie folgendermaßen vor, um die Einstellungen für die Kalendererinnerungsdatei zu konfigurieren:
- Klick auf das Countdown-Einstellungen Verknüpfung.
- Konfigurieren Sie die Details der Kalendererinnerungs.ics-Datei.

- Klicken Sie auf .
Videos hinzufügen
Drücke den + Videos hinzufügen Link zum Hinzufügen von Videosammlungen zur Site. Informationen zum Erstellen von Sammlungen finden Sie unter Hinzufügen von Videos zu einer Portal-Erfahrung.
Die erste Sammlung in der Liste der Sammlungen wird auf der Startseite vor dem Ereignis angezeigt. Um alle Sammlungen anzuzeigen, klicken Sie auf eines der Videos auf der Startseite oder konfigurieren Sie die Videoarchiv Link Objekt, damit Betrachter darauf klicken können, um alle Sammlungen anzuzeigen.