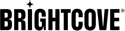
Pigeonhole kann verwendet werden, um auf einfache Weise ereignisbasierte Interaktivität (Live-Fragen und -Antworten, Umfragen, Umfragen usw.) zu einem Live-Event-In-Page-Erlebnis hinzuzufügen. In der Regel wird eine neue Schublade für das Ereignis erstellt, und anschließend werden Sitzungen für die Live-Ereignisse erstellt. Sobald die Sitzung erstellt wurde, wird der Pigeonhole-Einbettungscode in die Live Event In-Page-Vorlage eingefügt. Der Einbettungscode bewirkt, dass der Pigeonhole Q & A-Pod neben dem Live-Event-Player angezeigt wird.

Erstellen eines Pigeonhole-Ereignisses und einer Sitzung
Sie sollten ein neues Pigeonhole für Ihr Live-Event erstellen und dann Sitzungen für jedes Video hinzufügen, für das Fragen und Antworten aktiviert sind.
- Melden Sie sich bei Ihrem Pigeonhole-Konto an.
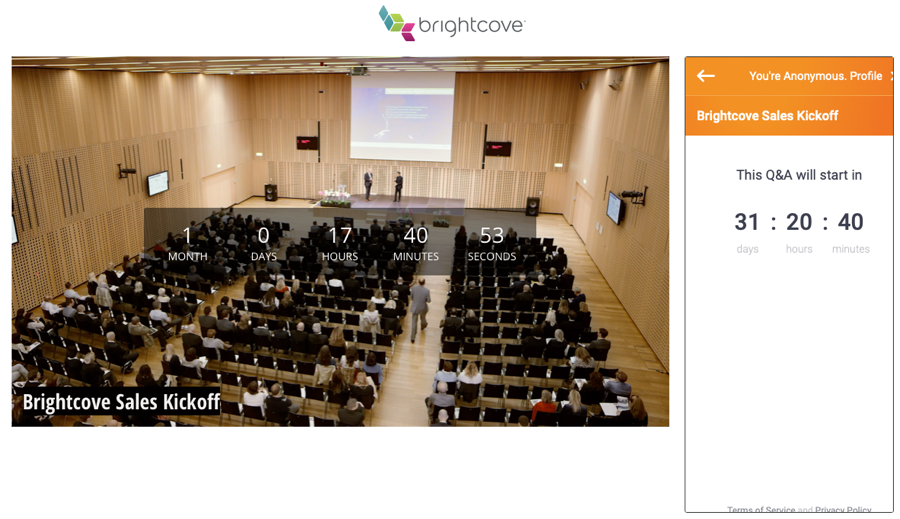
- Klicken + Pigeonhole hinzufügen und klicken Sie auf das zu verwendende Konto.

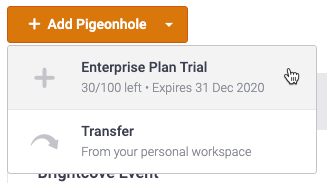
- Geben Sie ein Veranstaltungsname und Passcode.
- Eingeben Start und Ende Termine für die Veranstaltung. Diese Daten steuern, wie lange das Pigeonhole aktiv sein wird.
- Wählen Sie a Zeitzone und Benutzerdefiniertes Branding Option (falls zutreffend).

- Klicken Weitermachen.
- Nachdem das Ereignis erstellt wurde, wird die Agenda Element wird in der linken Navigation ausgewählt. Klicken Sitzung hinzufügen > Erstelle neu.

- Wählen Sie a Sitzungstyp von Fragen und Antworten.
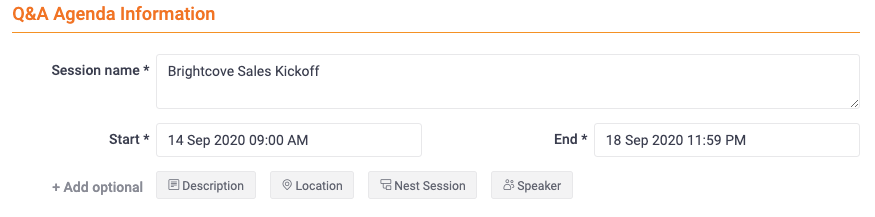
- Geben Sie ein Sitzungsname.
- Eingeben Start und Ende Datum und Uhrzeit.

- Konfigurieren Sie die Q & A-Einstellungen wie angemessen.
- Klicken Sie auf Fragen und Antworten hinzufügen. Bestätigen Sie, dass die Sitzung erstellt wurde.

Generieren des Pigeonhole-Einbettungscodes
Damit das Pigeonhole in der Erfahrung angezeigt wird, wird der folgende Code mithilfe einer benutzerdefinierten Komponente in der Erfahrung hinzugefügt. Das Format des Codes lautet:
<iframe src = "https://pigeonhole.at/Ereignis-Passcode/ich/Session-ID "style =" border: 1px # 333333 solid; border-radius: 3px "name =" Pigeonhole Live "scrolling =" no "frameborder =" 1 "marginheight =" 0px "marginwidth =" 0px "height =" 600 "width = "100%" zulässiger Bildschirm> </ iframe>
Gehen Sie folgendermaßen vor, um die Werte für den Ereignis-Passcode und die Sitzungs-ID abzurufen.
- Klicken Sie in Pigeonhole auf Agenda in der linken Navigation.
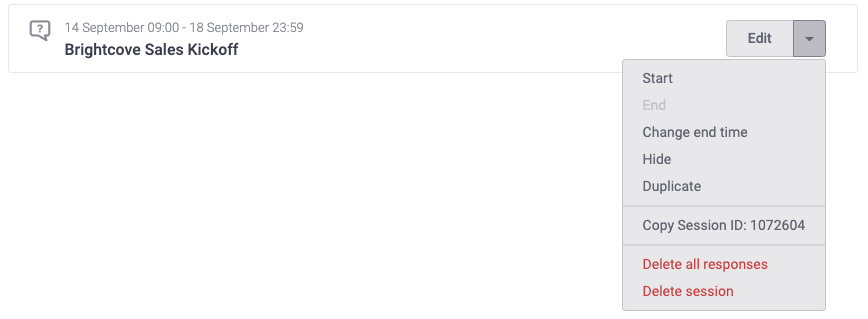
- Auf der Sitzungen Klicken Sie auf der Registerkarte auf den Dropdown-Pfeil neben dem Ereignis. Das Session-ID wird Angezeigt werden.

- Um den Ereignispasscode zu erhalten, suchen Sie den Ereignisnamen in der Kopfzeile. Der Ereignispasscode wird unter dem Ereignisnamen angezeigt.

Der obige Code mit Ihrem Ereignispasscode und Ihrer Sitzungs-ID wird Ihrer Erfahrung nach verwendet.
Standard-Taubenfach zur Anzeige der Tagesordnung
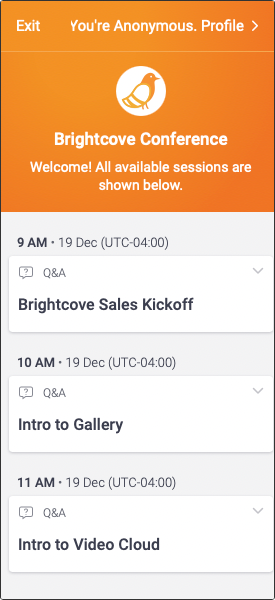
Der Einbettungscode kann bearbeitet werden, um die Pigeonhole-Agenda anzuzeigen. Ändern Sie den Parameter src , um die Sitzungs-ID zu entfernen:
<iframe src="https://pigeonhole.at/event passcode" style="border:1px #333333 solid;border-radius:3px" name="Pigeonhole Live" scrolling="no" frameborder="1" marginheight="0px" marginwidth="0px" height="600" width="100%" allowfullscreen></iframe>Dies führt dazu, dass die Agenda in der Erfahrung angezeigt wird.

Hinzufügen einer Schublade zu einer Erfahrung
Brightcove empfiehlt, das Pigeonhole auf der rechten Seite Ihrer Live-Event-In-Page-Erfahrung hinzuzufügen. Derzeit zielt das Pigeonhole-Plugin speziell auf die rechte Seite ab.
Das Hinzufügen einer Schublade zu einer Live-Event-In-Page-Erfahrung erfolgt mithilfe einer benutzerdefinierten Komponente. Befolgen Sie diese Schritte, um eine Schublade hinzuzufügen.
- Öffne das Galerie Modul.
- Klicken Sie zum Bearbeiten auf die Live-Event-In-Page-Erfahrung.
- Klicken Sie auf das Pluszeichen (
 ) auf der rechten Seite der Erfahrung.
) auf der rechten Seite der Erfahrung. - Klicken Benutzerdefiniert auf der Komponentenauswahl.
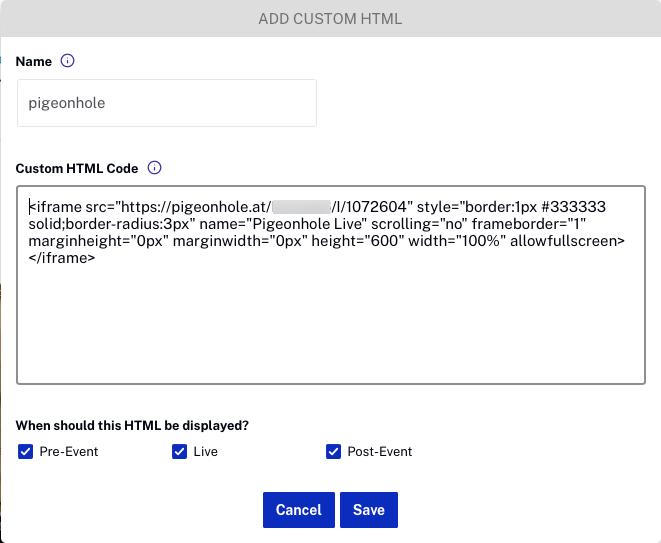
- Geben Sie ein Name für die HTML-Komponente.
- Fügen Sie das Pigeonhole-HTML aus dem vorherigen Abschnitt in das ein Benutzerdefinierter HTML-Code Feld.

- Wählen Sie aus, wann der HTML-Code angezeigt werden soll.
- Klicken Sie auf . Der HTML-Code wird auf der Erfahrung gerendert.
- Klicken Sie in der linken Navigation auf Einstellungen > Erweitert.
- Fügen Sie den folgenden Code in das JavaScript-URL-Feld ein.
https://static.pigeonhole.at/brightcove-plugin/phl-brightcove-gallery-inpage.js - Klicken Sie auf .
- Veröffentlichen die Änderungen an der Erfahrung.
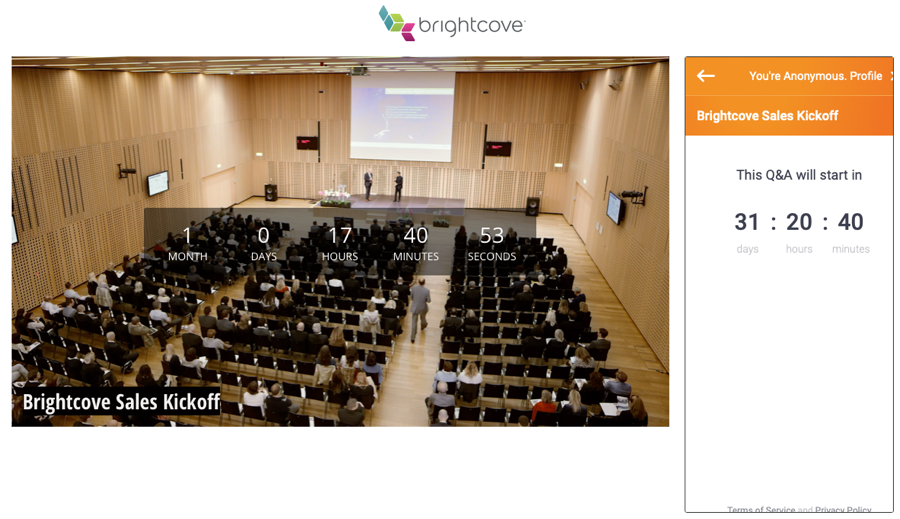
Wenn Sie eine Vorschau der Erfahrung anzeigen, sollte das Pigeonhole angezeigt werden.

Wie die Teilnehmer erfasst werden
Teilnehmer werden über Browsersitzungen verfolgt, d. h. ein Teilnehmer wird jedes Mal identifiziert und erfasst (verfolgt), wenn er eine neue Sitzung erzeugt (entweder durch die Verwendung mehrerer Browser oder Geräte oder wenn er Cookies löscht und das Erlebnis erneut aufruft).
Die Sitzungen beginnen, wenn das Pigeonhole-Widget geladen wird, unabhängig davon, ob der Betrachter sich als Anonymus oder mit einem Namen angemeldet hat. Sitzungsinformationen werden in Cookies gespeichert. Die Betrachter können das Erlebnis mehrmals mit derselben Browsersitzung aufrufen, wobei ein einzelner Betrachter registriert wird. Wenn der Betrachter das Erlebnis über einen anderen Browser oder ein anderes Gerät aufruft, wird eine neue Benutzersitzung erstellt (wodurch ein doppelter Teilnehmer/eine doppelte Sitzung entsteht). Zu doppelten Sitzungen kann es auch kommen, wenn zwei oder mehr Erlebnisse mit einem Widget in dieselbe Seite eingebettet sind oder wenn das Sitzungs-Cookie abläuft oder gelöscht wird.
Um doppelte Sitzungen zu vermeiden, stellen Sie sicher, dass nur ein Pigeonhole-Widget pro Seite geladen wird, und vermeiden Sie, dass Betrachter andere Geräte oder Browser verwenden.