Verwenden von benutzerdefinierten Schriftarten in einer Portalumgebung
Der Gallery Site Editor bietet die Möglichkeit dazu Passen Sie den Stil an einer Portal-Erfahrung durch Ändern des Themas, der Farben und der Schriftarten. Es ist auch möglich, Ihre eigenen benutzerdefinierten Schriftarten in einer Portal Experience zu verwenden. In diesem Thema wird die Gipfel Schriftart aus dem Google-Schriftartenverzeichnis wird verwendet, um eine Portal-Erfahrung anzupassen.
Verknüpfen mit einer benutzerdefinierten Schriftartdatei
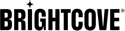
Das Google Font-Verzeichnis Bietet Open Source-Schriftarten, die auf Webseiten verwendet werden können. Suchen Sie eine zu verwendende Schriftart und klicken Sie dann auf Wählen Sie diesen Stil. In diesem Thema wird die Gipfel Schriftart wird verwendet.

Gemäß der Google-Hilfe sollten die folgenden Zeilen in das Dokument eingebettet werden.
<link rel="preconnect“ href=“ https://fonts.googleapis.com „>
<link rel="preconnect“ href=“ https://fonts.gstatic.com "crossorigin>
<link href=“ https://fonts.googleapis.com/css2?family=Acme&display=swap“ rel="stylesheet">
Gehen Sie folgendermaßen vor, um diese Zeilen in eine Portal-Erfahrung aufzunehmen:
- Bearbeiten Sie das Erlebnis.
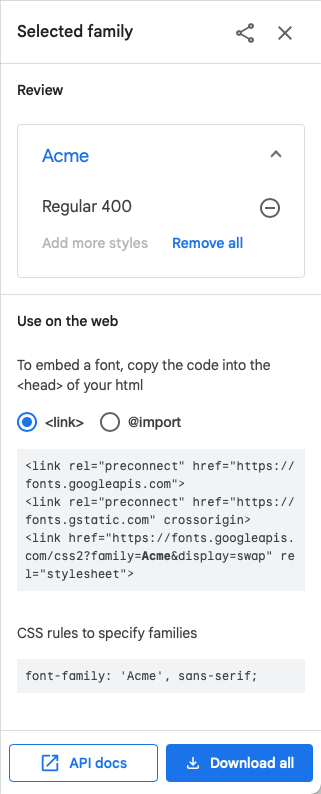
- Klicken Sie in der linken Navigation auf Erscheinungsbild und Verhalten > Kopf- und Fußzeile .
- Fügen Sie die ein
<link>Tag in die Benutzerdefiniertes Header-HTML Feld.
- Klicken Sie auf .
Erstellen von CSS für die benutzerdefinierte Schriftart
Um die benutzerdefinierte Schriftart zu verwenden, a style Tag wird dem Portal hinzugefügt Benutzerdefiniertes Header-HTML Feld, um die entsprechenden Textobjekte zu formatieren.
Die mit Ihrem Browser bereitgestellten Entwicklungstools sind hilfreich, um die Klassennamen der Objekte auf der Seite abzurufen, die Sie formatieren möchten (Objekte, für die wir die Schriftart ändern möchten). Beachten Sie, dass sich die Elementnamen je nach verwendeter Vorlage ändern. Im folgenden Beispiel ändern wir die Schriftart für das vorgestellte Video und die Schriftart für die Videonamen, die im Videoraster auf der Seite angezeigt werden. Screenshots werden mit Google Chrome aufgenommen.
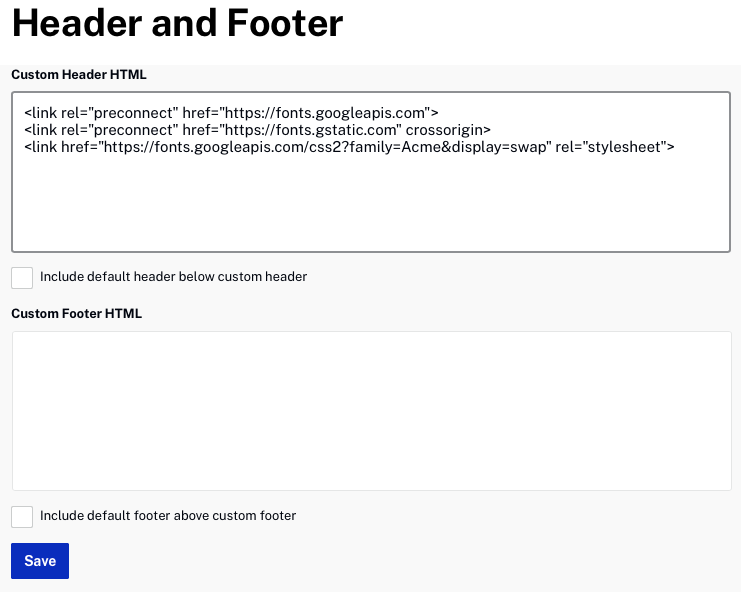
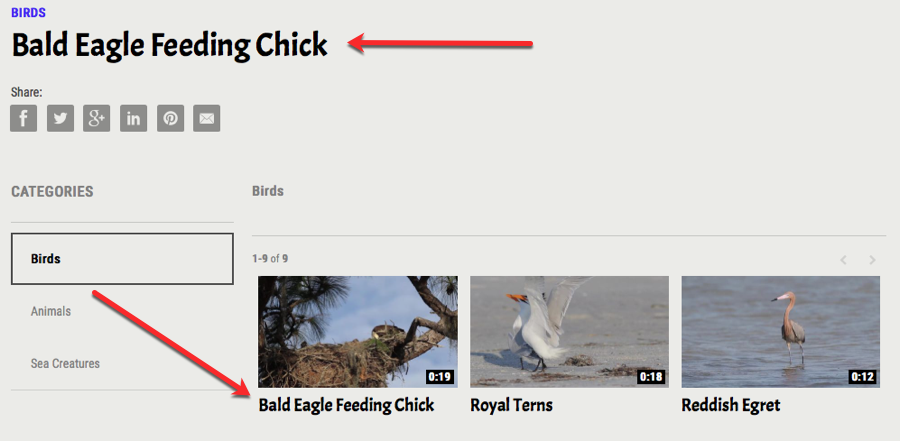
- Überprüfen Sie mithilfe der Browser-Entwicklungstools das Element auf die Erfahrung, für die Sie die Schriftart ändern möchten. In diesem Fall wird der vorgestellte Videotitel überprüft. Suchen Sie den Klassennamen für das Objekt.

- Fügen Sie das entsprechende CSS zum hinzu Benutzerdefiniertes Header-HTML Feld, um den vorgestellten Videotitel mit der neuen Schriftart zu formatieren.
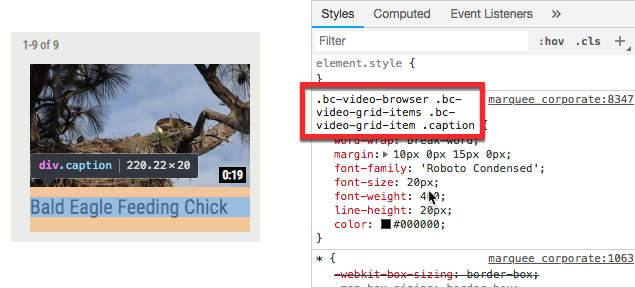
<style> .video-name { font-family:Acme; } </style> - Suchen Sie den Klassennamen für die Videotitel im Raster.

- Fügen Sie das entsprechende CSS in das vorhandene ein
<style>Tag, um die Videotitel im Raster mit der neuen Schriftart zu formatieren..bc-video-browser .bc-video-grid-items .bc-video-grid-item .caption { font-family:Acme; } - Bestätigen Sie, dass die Benutzerdefiniertes Header-HTML Feld enthält Folgendes.
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Acme&display=swap" rel="stylesheet"><style> .video-name { font-family:Acme; } .bc-video-browser .bc-video-grid-items .bc-video-grid-item .caption { font-family:Acme; } </style> - Klicken Sie auf .
- Klicken Sie auf > Responsive Preview , um zu überprüfen, ob die aktualisierte Schrift angezeigt wird.

- Wenn Sie fertig sind, die Erfahrung.
Die vollständige CSS-Datei für die Vorlage kann durch Klicken auf den Link " CSS anzeigen " als Teil der Einstellungen unter " Erscheinungsbild und Verhalten" > eingesehen werden. Wenn Sie alle Instanzen einer Schriftart ändern möchten, können Sie nach allen Vorkommen von suchen font-family in der Vorlage CSS und fügen Sie die entsprechenden Einträge zu Ihrem <style> Etikett.