Übersicht über Galerieportalvorlagen
Wenn Sie eine neue Galerieerfahrung erstellen, wählen Sie eine Vorlage aus, die das allgemeine Erscheinungsbild der Erfahrung steuert. Wenn Sie die Art der Erfahrung auswählen, die Sie erstellen möchten, wird die Liste der Vorlagen gefiltert.

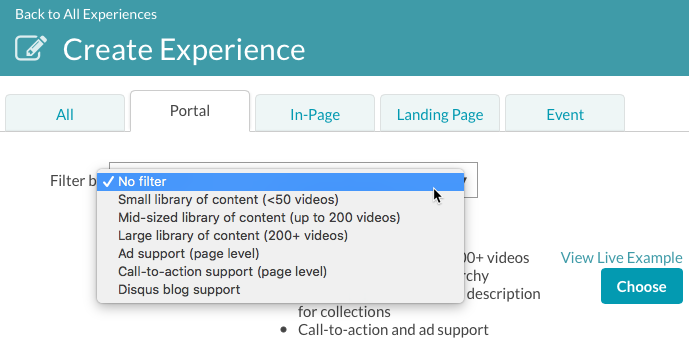
Beim Klicken Portal Mit der Vorlagenauswahl können Sie die Portalvorlagen basierend auf Ihren Site-Anforderungen filtern.

Die folgenden Vorlagen sind beim Erstellen von Portal-, Landing Page - und Event-Erlebnissen verfügbar.
- Mosaik
- Klassisch
- Festzelt
- Herausgeber
- Entdeckung
- Live-Event-Portal
- Landing Page
- Vitrine
- Chronik
- Katalog
Informationen zu den In-Page Experience-Vorlagen finden Sie unter Übersicht über In-Page-Erlebnisvorlagen für die Galerie.
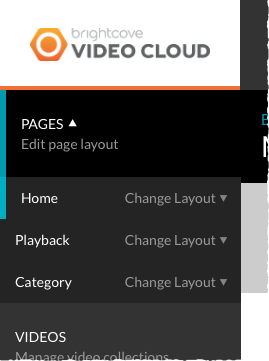
Portalvorlagen bieten eine Reihe von Seitenvorlagen, die angepasst werden können. Die Seitenvorlagen können angezeigt werden, indem Sie den Galerie-Site-Editor öffnen und dann auf klicken SEITEN im linken Navigationsmenü.

Klicken Sie auf einen Seitennamen, um das Seitenlayout im Editor zu öffnen. Im obigen Beispiel ist Heim , Wiedergabe und Kategorie Seiten vorhanden sind.
Tracking-Unterstützung
Abhängig von der ausgewählten Vorlage werden verschiedene Tracking-Optionen von Drittanbietern unterstützt. In dieser Tabelle sind die unterstützten Optionen nach Vorlage aufgeführt.
| Vorlage | Google Analytics | Eloqua | Marketo | Disqus |
|---|---|---|---|---|
| Mosaik | ✔ | ✔ | ✔ | |
| Klassisch | ✔ | ✔ | ✔ | ✔ |
| Festzelt | ✔ | ✔ | ✔ | |
| Herausgeber | ✔ | ✔ | ✔ | ✔ |
| Entdeckung | ✔ | ✔ | ✔ | |
| Live-Event-Portal | ✔ | ✔ | ✔ | ✔ |
| Landingpage | ✔ | ✔ | ✔ | |
| Vitrine | ✔ | ✔ | ✔ | |
| Chronik | ✔ | ✔ | ✔ | |
| Katalog | ✔ | ✔ | ✔ | ✔ |
Weitere Informationen zum Konfigurieren des Trackings finden Sie unter Konfigurieren des Tracking von Drittanbietern für eine Portal-Erfahrung.
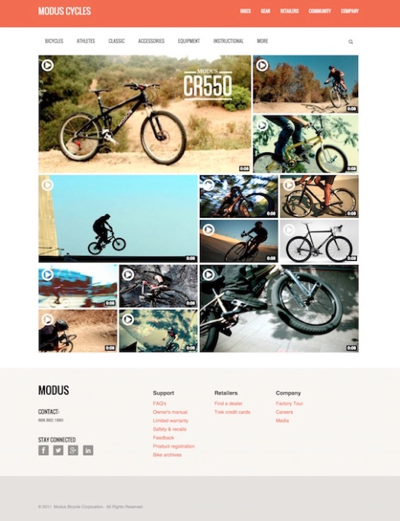
Mosaik
Die Mosaik-Vorlage bietet eine fortlaufende Anordnung von Allover-Bildern mit einem In-Page-Videoplayer. Verwandte Videos werden unten angezeigt. Mit der Mosaik-Vorlage dominieren Grafiken die Site. Die Mosaik-Vorlage bietet eine sehr visuelle Website und wird empfohlen, wenn Sie eine grafikorientierte Anzeige wünschen. Diese Vorlage eignet sich am besten für kleinere Inhaltsbibliotheken ohne große Kategoriebasis. Anzeigen und Handlungsaufforderungen auf Seitenebene werden ebenfalls unterstützt.

Die Mosaikvorlage bietet zwei Seitenlayoutvorlagen.
- Zuhause
- Kategorie
Klicken Hier um eine Beispielseite mithilfe der Mosaikvorlage anzuzeigen.
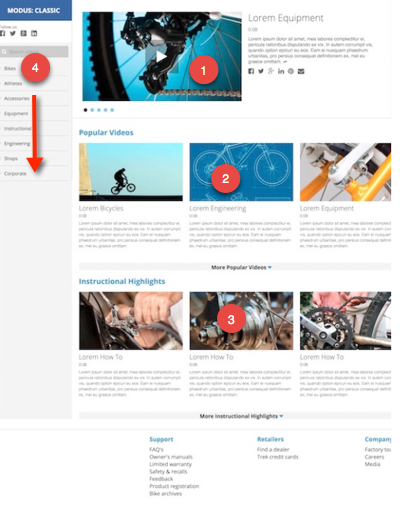
Klassisch
Die Classic-Vorlage verbindet redaktionelle Inhalte nahtlos mit Videos, um eine klare Navigation durch eine Inhaltsbibliothek zu ermöglichen. Die klassische Vorlage wird empfohlen, wenn Sie eine Handvoll spezifischer Videoinhalte haben, die Sie präsentieren und mit redaktionellen Inhalten hervorheben möchten. Diese Vorlage unterstützt eine Inhaltshierarchie, die für große Inhaltsbibliotheken am besten geeignet ist. Beachten Sie Folgendes, wenn Sie die Classic-Vorlage verwenden:
- Die erste Sammlung ist für das Karussell, dies ist der Bildlaufbereich oben auf der Seite
- Die zweite Sammlung ist für Abschnitt Eins der Homepage
- Die dritte Sammlung ist für Zweiter Abschnitt der Homepage
- Die verbleibenden Sammlungen werden verwendet, um die linke Navigation zu füllen

Die Classic-Vorlage bietet drei Seitenlayoutvorlagen.
- Zuhause
- Kategorie
- Video Detail
Anzeigen und Handlungsaufforderungen auf Seitenebene werden ebenfalls unterstützt. Klicken Hier Anzeigen einer Beispielsite mithilfe der Classic-Vorlage.
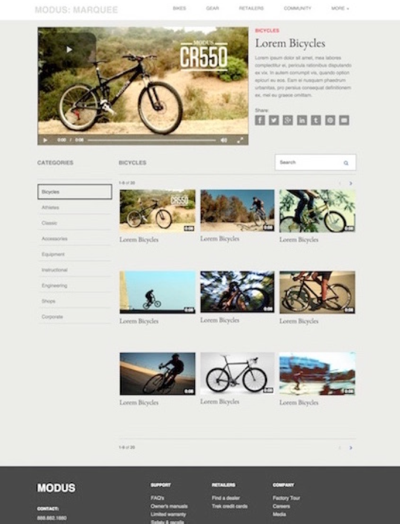
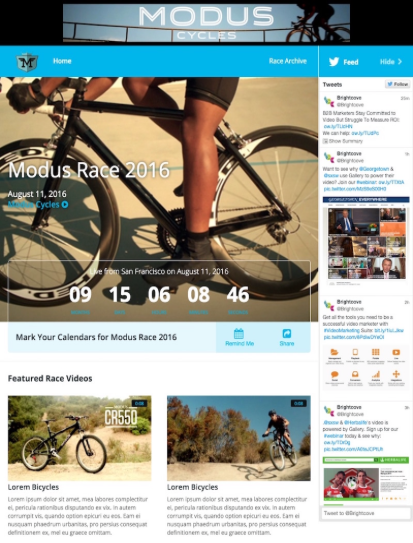
Festzelt
Die Marquee-Vorlage bietet eine konsistente, einseitige Erfahrung, wobei ein vorgestellten Video im Mittelpunkt steht und Ihre vollständige Videobibliothek direkt darunter. Die Laufschriftvorlage wird empfohlen, wenn Sie ein primäres Video haben, das Sie präsentieren möchten.

Die Auswahlrechteckvorlage bietet drei Seitenlayoutvorlagen.
- Zuhause
- Wiedergabe
- Kategorie
Klicken Hier Anzeigen einer Beispielsite mithilfe der Auswahlrechteckvorlage. Anzeigen und Handlungsaufforderungen auf Seitenebene werden ebenfalls unterstützt.
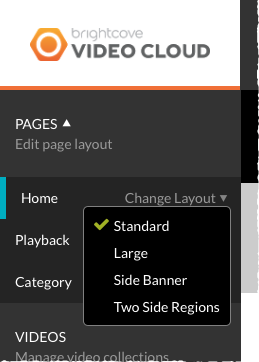
Die Auswahlschrift bietet auch die Möglichkeit, das Player-Layout für alle Seiten durch Klicken auf zu ändern Layout ändern Link neben dem Seitennamen. Das aktuelle Layout ist mit einem Häkchen gekennzeichnet.

Die folgenden Layouts sind verfügbar.
- Standard
- Groß
- Seitenbanner
- Zwei Seitenregionen
Bei Verwendung des Layouts "Seitenbanner" oder "Zwei Seitenbereiche" wird der Vorlage zusätzlicher Nachrichtenbereich hinzugefügt. Die Dimensionsbeschränkungen dieser Bereiche sind wie folgt:
- Seitenbanner-Layout - Das Bild wird auf eine Höhe von 50 Pixel fixiert und dann in der Breite auf das Seitenverhältnis skaliert
- Layout für zwei Seitenbereiche - Das Bild wird auf eine Höhe von 300 Pixel fixiert und dann in der Breite auf das Seitenverhältnis skaliert
Weitere Informationen zum Ändern des Player-Layouts finden Sie unter Ändern des Player-Layouts in einer Portal-Erfahrung.
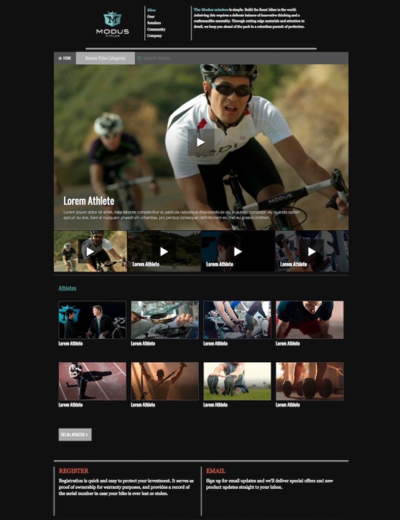
Herausgeber
Die Publisher-Vorlage enthält eine videozentrierte und bildgesteuerte Homepage. Publisher unterstützt leicht erkennbare Videos, bewegt den Mauszeiger über Videobeschreibungen sowie Kategorien und Unterkategorien von Inhalten. Anzeigen und Handlungsaufforderungen auf Seitenebene werden ebenfalls unterstützt.

Die Publisher-Vorlage enthält drei Seitenlayoutvorlagen.
- Zuhause
- Kategorie
- Video Detail
Anzeigen und Handlungsaufforderungen auf Seitenebene werden ebenfalls unterstützt. Klicken Hier Anzeigen einer Beispielsite mithilfe der Publisher-Vorlage.
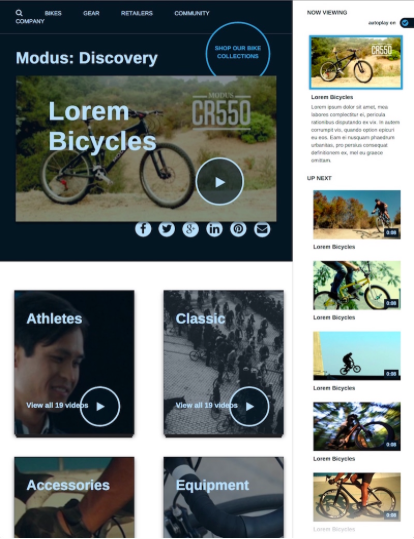
Entdeckung
Die Discovery-Vorlage eignet sich für große Inhaltsbibliotheken und ermöglicht dem Betrachter das Durchsuchen des Inhalts in einem Rasterformat. Dies ist eine grafikorientierte Vorlage mit begrenztem Platz für redaktionelle Inhalte.

Die Discovery-Vorlage enthält drei Seitenlayoutvorlagen.
- Zuhause
- Kategorie
- Video Detail
Klicken Hier Anzeigen einer Beispielsite mithilfe der Discovery-Vorlage.
Live-Event-Portal
Die Vorlage für das Live-Event-Portal dient dazu, Ihrem Publikum Live-Inhalte bereitzustellen. Die Vorlage für das Live-Ereignisportal bietet Status vor, während und nach dem Ereignis und unterstützt Anzeigen und Handlungsaufforderungen auf Seitenebene. Durch die Integration von Drittanbietern können Chat- und Kommentarfunktionen hinzugefügt werden.

Die Live Event Portal-Vorlage enthält fünf Seitenlayoutvorlagen.
- Startseite: Pre-Event
- Startseite: Wohnen
- Startseite: Nach dem Event
- Videoarchiv
- Video Detail
Klicken Hier Anzeigen einer Beispielsite mithilfe der Live Event Portal-Vorlage. Ausführliche Informationen zur Verwendung der Live Event Portal-Vorlage finden Sie unter Erstellen eines Live-Event-Portals Erfahrung.
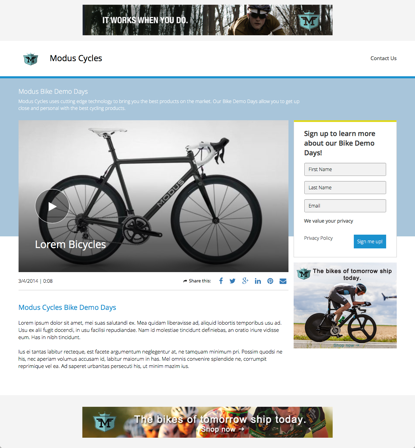
Landingpage
Die Landing Page-Vorlage liefert ein einzelnes Video mit der Möglichkeit, ein Call-to-Action- und ein Lead-Formular hinzuzufügen.

Die Landing Page-Vorlage enthält nur a Zuhause Seitenlayout.
Klicken Hier Anzeigen einer Beispielsite mithilfe der Landing Page-Vorlage. Ausführliche Informationen zur Verwendung der Landing Page-Vorlage finden Sie unter Erstellen einer Landing Page-Erfahrung.
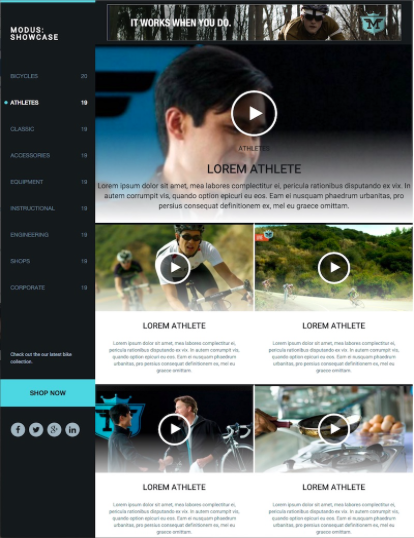
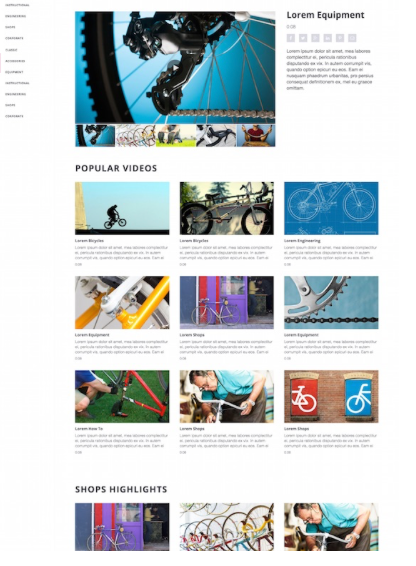
Vitrine
Die Showcase-Vorlage eignet sich für große Inhaltsbibliotheken und ermöglicht dem Betrachter das Durchsuchen des Inhalts in einem Rasterformat. Dies ist eine grafikorientierte Vorlage mit begrenztem Platz für redaktionelle Inhalte.

Die Showcase-Vorlage enthält drei Seitenlayoutvorlagen.
- Zuhause
- Kategorie
- Video Detail
Anzeigen und Handlungsaufforderungen auf Seitenebene werden ebenfalls unterstützt. Klicken Hier Anzeigen einer Beispielsite mithilfe der Showcase-Vorlage.
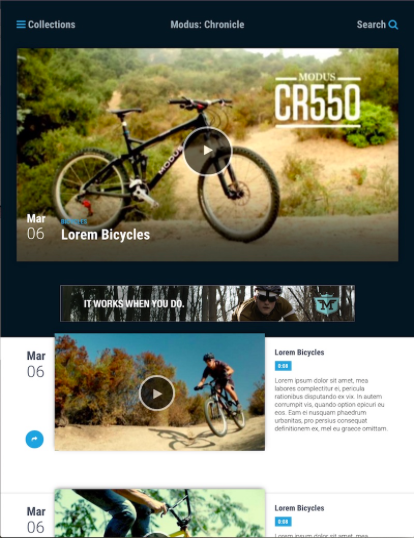
Chronik
Die Chronikvorlage eignet sich für große Inhaltsbibliotheken und ermöglicht dem Betrachter das Durchsuchen des Inhalts in einem Rasterformat. Dies ist eine grafikorientierte Vorlage mit begrenztem Platz für redaktionelle Inhalte.

Die Chronikvorlage enthält drei Seitenlayoutvorlagen.
- Zuhause
- Kategorie
- Video Detail
Anzeigen und Handlungsaufforderungen auf Seitenebene werden ebenfalls unterstützt. Klicken Hier um eine Beispielseite mithilfe der Chronikvorlage anzuzeigen.
Katalog
Die Katalogvorlage eignet sich für große Inhaltsbibliotheken und ermöglicht dem Betrachter das Durchsuchen des Inhalts in einem Rasterformat. Dies ist eine grafikzentrierte Vorlage, die bis zu 4 Hierarchieebenen unterstützt und benutzerdefinierte Bilder und Beschreibungen für Sammlungen unterstützt.

Die Katalogvorlage enthält drei Seitenlayoutvorlagen.
- Zuhause
- Kategorie
- Video Detail
Anzeigen und Handlungsaufforderungen auf Seitenebene werden ebenfalls unterstützt. Klicken Hier um eine Beispielsite mithilfe des Katalogs anzuzeigen Vorlage.

