Anpassen der Darstellung und des Verhaltens einer Portalerfahrung
Bearbeiten Sie die Erfahrung und klicken Sie auf, um die Einstellungen für Aussehen und Verhalten zu konfigurieren Aussehen und Verhalten in der linken Navigation. Folgende Einstellungen stehen zur Verfügung:
- Vorlageneinstellungen - Konfigurieren Sie die Einstellungen für die verwendete Vorlage
- Kopf-und Fußzeile - Konfigurieren Sie eine benutzerdefinierte Kopf- / Fußzeile für die Erfahrung
- Benutzerdefiniert - Verwenden Sie benutzerdefinierte CSS- und JavaScript-Dateien
Vorlageneinstellungen konfigurieren
Klicken Sie auf, um die Vorlageneinstellungen zu konfigurieren ERSCHEINUNGSBILD UND VERHALTEN> Vorlageneinstellungen in der linken Navigation. Die Vorlageneinstellungen variieren je nach verwendeter Vorlage. Klicken Sie auf einen Link, um Informationen zu den Einstellungen zu erhalten, die für jede Vorlage spezifisch sind:
Beachten Sie, dass nicht alle Vorlagen Vorlageneinstellungen haben.
Konfigurieren von benutzerdefiniertem Kopf- / Fußzeilen-HTML
Galerie bietet die Möglichkeit, eine benutzerdefinierte Kopf- und / oder Fußzeile für die Site zu verwenden. Auf diese Weise können Sie eine Portal-Erfahrung so anpassen, dass sie dem Erscheinungsbild Ihrer Unternehmensseiten besser entspricht. Eine benutzerdefinierte Kopf- / Fußzeile kann auch auf Kontoebene konfiguriert werden. Informationen zum Konfigurieren einer benutzerdefinierten Kopf- / Fußzeile auf Kontoebene finden Sie unter Galerieeinstellungen konfigurieren.
Führen Sie die folgenden Schritte aus, um eine Portal Experience für die Verwendung einer benutzerdefinierten Kopf- oder Fußzeile zu konfigurieren.
- Entwerfen Sie die Kopf- / Fußzeile für Ihre Site. Die Kopf- / Fußzeile kann einen beliebigen gültigen HTML-, JavaScript- oder CSS-Code enthalten.
- Klicken ERSCHEINUNGSBILD UND VERHALTEN> Kopf- und Fußzeile in der linken Navigation.

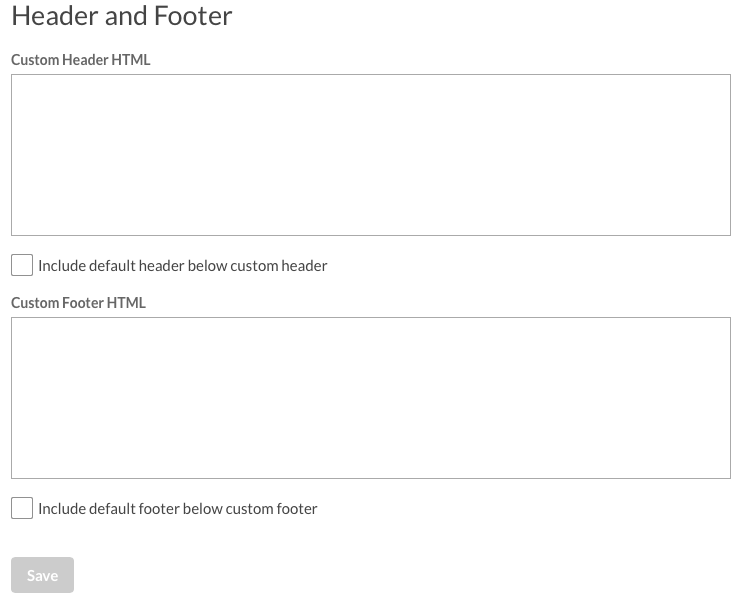
- Fügen Sie den Header-HTML-Code in das ein Benutzerdefiniertes Header-HTML Feld.
- Wähle aus Fügen Sie den Standardheader unter dem benutzerdefinierten Header ein Option zum Anzeigen des Standardvorlagenkopfs unter Ihrem benutzerdefinierten Kopf.
- Fügen Sie den Fußzeilen-HTML-Code in die ein Benutzerdefinierte Fußzeile HTML Feld.
- Wähle aus Fügen Sie die Standardfußzeile unter der benutzerdefinierten Fußzeile ein Option zum Anzeigen der Standardvorlagen-Fußzeile unter Ihrer benutzerdefinierten Fußzeile.
- Klicken Sie auf Speichern.
Hinweise zur Verwendung benutzerdefinierter Kopf- und Fußzeilen
- Gallery führt keine Überprüfung des HTML-Codes durch, der für die Kopf- / Fußzeile bereitgestellt wird
- Es gibt keine explizite Zeichenbeschränkung für das HTML in Kopf- und Fußzeilen
- Externe CSS- und JavaScript-Dateien werden unterstützt
- Der Code sollte den Prinzipien des Responsive Design folgen, damit er geräteübergreifend ordnungsgemäß skaliert werden kann
- Wir haben CSS-Konflikte gesehen, wenn Websites Bootstrap verwenden (Gallery verwendet auch Bootstrap). Stellen Sie sicher, dass Sie nach Konflikten suchen und diese lösen
Benutzerdefinierte Einstellungen konfigurieren
Die benutzerdefinierten Einstellungen bieten die Möglichkeit, das Erscheinungsbild der Website anzupassen. Klicken Sie auf, um die benutzerdefinierten Einstellungen zu konfigurieren ERSCHEINUNGSBILD UND VERHALTEN> Benutzerdefiniert in der linken Navigation.

Folgende Einstellungen stehen zur Verfügung:
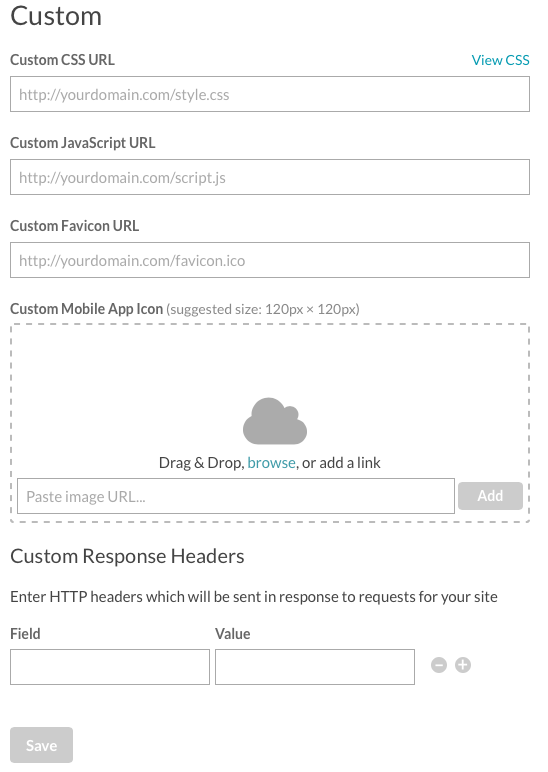
- Benutzerdefinierte CSS-URL - Wird verwendet, um den Speicherort einer benutzerdefinierten CSS-Datei anzugeben, um den Stil anzupassen. Drücke den CSS anzeigen Link zum Anzeigen der CSS-Datei, die derzeit zum Gestalten der Site verwendet wird.
- Benutzerdefinierte JavaScript-URL - Wird verwendet, um den Speicherort einer benutzerdefinierten JS-Datei anzugeben, um den Stil und / oder das Verhalten der Site anzupassen.
- Benutzerdefinierte Favicon-URL - Wird verwendet, um den Speicherort des für die Site zu verwendenden Favicons anzugeben. Browser, die Favicon-Unterstützung bieten, zeigen das Favicon normalerweise auf der Browser-Registerkarte der Seite und neben dem Seitennamen in einer Liste von Lesezeichen an.
- Benutzerdefiniertes Symbol für mobile Apps - Dient zum Auswählen eines Bildes, das als Startbildschirmsymbol verwendet wird, wenn die Site auf dem Startbildschirm Ihres Geräts gespeichert wird. Brightcove empfiehlt, dass Sie eine hohe Auflösung hochladen (wir empfehlen 1024 x 1024 Pixel). Das quadratische Bild und die Galerie skalieren das Bild und verwenden eine Version, die für Ihr Gerät am besten geeignet ist.

- Benutzerdefinierte Antwortheader - Geben Sie HTTP-Header ein, die als Antwort auf Anfragen an das Portal gesendet werden. Beispielsweise können Header hinzugefügt werden, um eine Content Security Policy (CSP) oder eine HTTP-Strict-Transport-Security (HSTS) hinzuzufügen.

