Vorschau und Veröffentlichung einer In-Page-Erfahrung
Eine In-Page-Erfahrung kann jederzeit während des Entwurfs in der Vorschau angezeigt werden, um zu sehen, wie sie auf verschiedenen Gerätetypen angezeigt wird. Der Veröffentlichungsdialog bietet die Möglichkeit, an einer Erfahrung vorgenommene Änderungen zu veröffentlichen und generiert außerdem den Einbettungscode, den Sie Ihrer Webseite hinzufügen.
Vorschau einer In-Page-Erfahrung
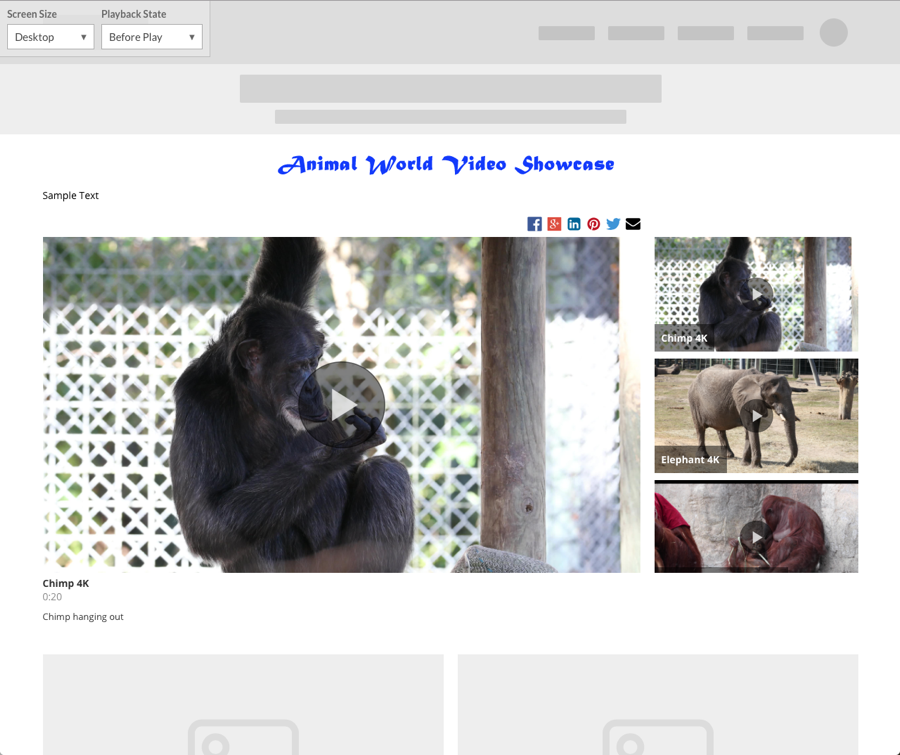
In der Vorschau einer In-Page-Erfahrung können Sie sehen, wie die Erfahrung angezeigt wird, ohne sie in der Galerie-Oberfläche anzeigen zu müssen.
- Um eine Vorschau einer In-Page-Erfahrung anzuzeigen, bearbeiten Sie die Erfahrung und klicken Sie dann auf Vorschau.
- Eine Desktop-Vorschau wird in einem neuen Browser-Tab geöffnet.

- Die Dropdown-Listen in der oberen linken Ecke können verwendet werden, um eine Vorschau der Erfahrung auf verschiedenen Gerätetypen und auch während verschiedener Erfahrungszustände anzuzeigen.

Veröffentlichen einer In-Page-Erfahrung
Wenn Änderungen an einer In-Page-Erfahrung vorgenommen werden, müssen die Änderungen veröffentlicht werden, damit sie auf Ihrer Website angezeigt werden. Wenn Sie Änderungen an einer Erfahrung vornehmen und diese nicht veröffentlichen, werden die Änderungen nicht auf der Produktionssite angezeigt.
Gehen Sie folgendermaßen vor, um eine In-Page-Erfahrung zu veröffentlichen:
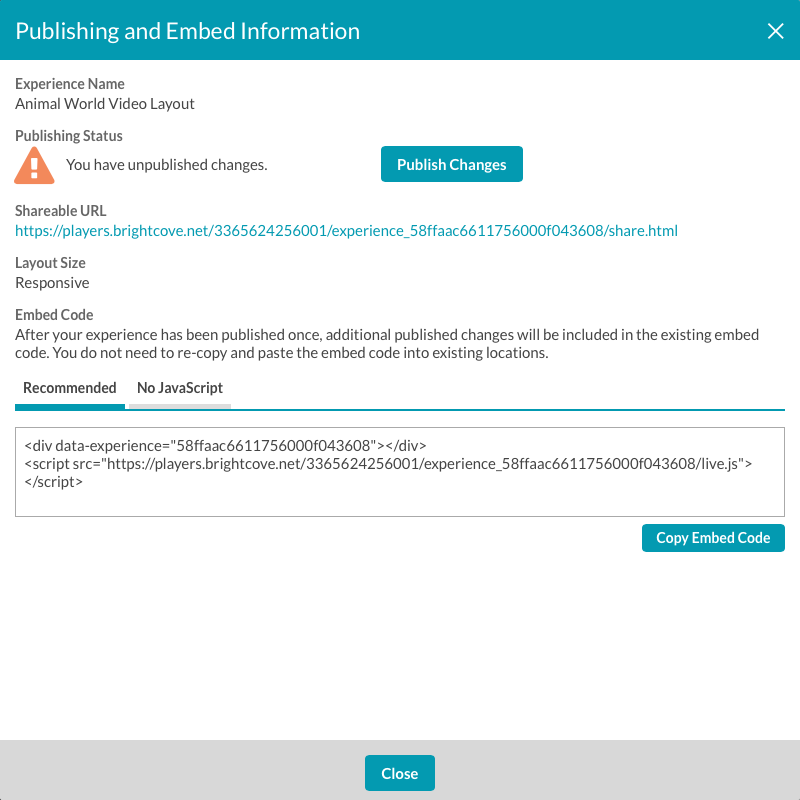
- Klicken Veröffentlichen & Einbetten oben auf der Seite. Der Veröffentlichungsdialog wird geöffnet.

- Klicken Änderungen veröffentlichen. Das Veröffentlichungsstatus wird sich ändern zu "Veröffentlichung läuft…".
- Wenn die Veröffentlichung abgeschlossen ist, überprüfen Sie die Veröffentlichungsstatus. Der Status sollte sein Diese Erfahrung ist aktuell. Beachten Sie, dass es einige Minuten dauern kann, bis die Erfahrung aktualisiert ist.
Wenn Änderungen an der Erfahrung vorgenommen werden, müssen Sie die Erfahrung erneut veröffentlichen.
Kopieren des Einbettungscodes
Das Code einbetten ist erforderlich, um die In-Page-Erfahrung auf Ihrer Site anzuzeigen. Das erste Mal, wenn die Erfahrung veröffentlicht wird, ist die Code einbetten kann kopiert und in Ihre Site eingefügt werden. Wenn Änderungen an der Erfahrung vorgenommen und veröffentlicht werden, werden diese Änderungen auf Ihrer Website angezeigt.
Es gibt zwei Arten von Code einbetten::
- Empfohlen - In den meisten Fällen empfohlen. Die In-Page-Erfahrung wird in einem angezeigt
<div>Tag auf Ihrer Seite. Empfohlen ist erforderlich, damit die Benutzergröße ihre Größe ändern und sich auf der Seite reaktionsschnell verhalten kann. - Kein JavaScript - Die In-Page-Erfahrung wird in einem angezeigt
<iframe>Tag auf Ihrer Seite. In der Regel erfolgt dies, wenn Sie die Erfahrung in ein CMS oder eine andere Plattform einbetten, die dies nicht zulässt<script>bettet ein. Es besteht ein hohes Risiko, dass die In-Page-Erfahrung nicht immer richtig in die Einbettung ohne JavaScript passt und die Erfahrung über Bildlaufleisten oder zusätzliche Leerzeichen verfügt. Einige Funktionen funktionieren mit dieser Option nicht richtig, und wir empfehlen Benutzern dringend, die Option zum Einbetten mit zu verwenden Empfohlen (JavaScript) wann immer möglich einbetten. Wenn Sie diese Option verwenden, meldet Analytics beispielsweise nicht die richtige URL und die Lightbox-Wiedergabe kann nicht im Vollbildmodus ausgeführt werden. Sie ist auf die Größe des iFrame beschränkt. Jegliche Änderungen in der Höhe der Erfahrung vor / während / nach der Wiedergabe führen zu zusätzlichen Leerzeichen am unteren Rand der Erfahrung oder zu einem Bildlauferlebnis.
Klicken Sie auf, um den Einbettungscode zu kopieren Einbettungscode kopieren.
Damit eine In-Page-Erfahrung auf Mobilgeräten korrekt skaliert werden kann, wird empfohlen, a hinzuzufügen viewport Meta-Tag zur umgebenden Site. Beispielsweise:
<meta name = "viewport" content = "width = Gerätebreite, Anfangsskala = 1.0">
Informationen zum viewport Tag, siehe dieses Dokument.
Verwenden dynamischer Videoüberschreibungen
Es kann vorkommen, dass Sie die Videos in einer In-Page-Erfahrung ändern möchten. Beispielsweise müssen sich die Videos in einer Erfahrung möglicherweise basierend auf dem Bereich der Site ändern, in den die Erfahrung eingebettet ist. Anstatt neue In-Page-Erfahrungen mit jeweils unterschiedlichen Videos zu erstellen, können Sie eine Erfahrung erstellen und anschließend den Einbettungscode ändern, um die entsprechenden Videos dynamisch einer Erfahrung zuzuweisen. Informationen zur Verwendung dynamischer Videoüberschreibungen finden Sie unter Verwenden dynamischer Videoüberschreibungen in einer In-Page-Erfahrung.

