Erstellen des Live-Ereignisstatus für eine Portalereigniserfahrung
Die Vorlage für das Live Event Portal enthält Vorlagen für Vorveranstaltungen, Live-Events, Post-Event, Videoarchiv und Videodetailseiten-Vorlagen. Diese Seitenvorlagen können so angepasst werden, dass die Site vor, während und nach einem Live-Event anders aussieht. Der Live-Ereignisstatus wird auf der Site während des Live-Ereignisses angezeigt.
Erstellen Sie ein neues Portal, um den Status der Live-Event-Startseite für eine Site zu erstellen Erfahrung mit der Live Event Portal-Vorlage. Klicken Sie im Galerie-Site-Editor auf SEITEN in der linken Navigation und dann klicken Startseite: Wohnen.

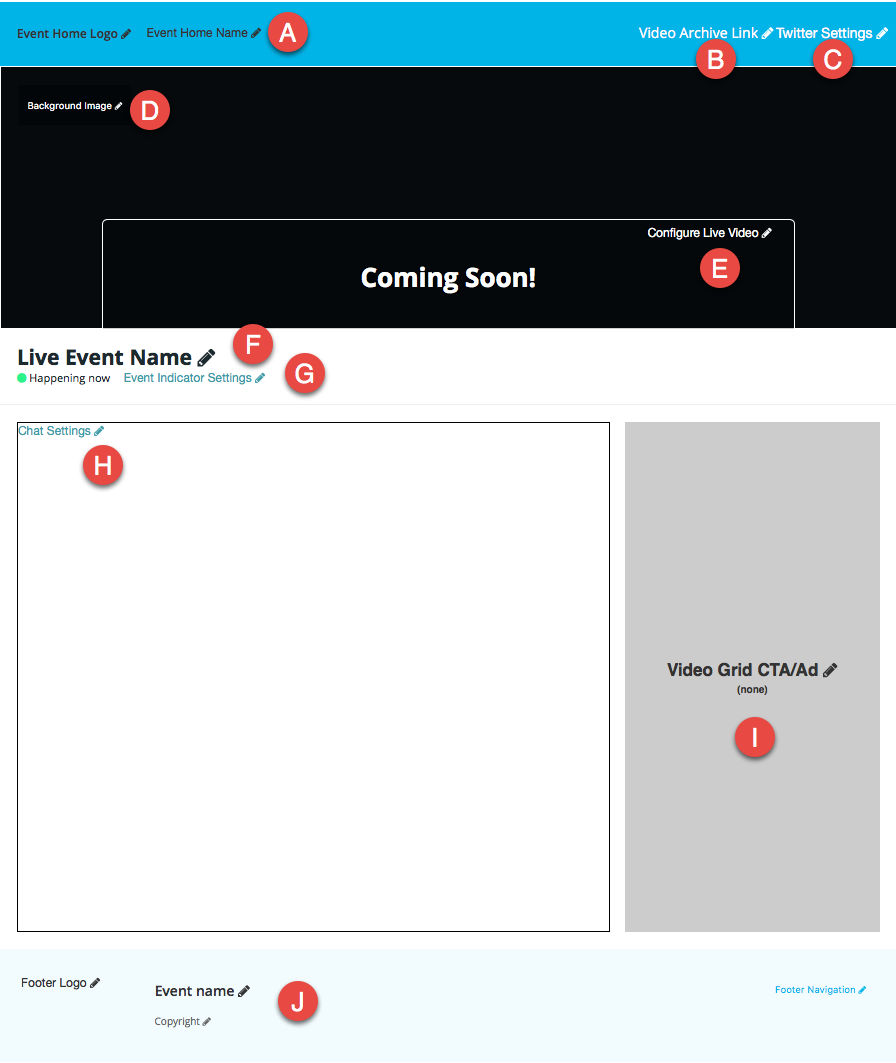
Der Status der Live-Event-Homepage bietet die folgenden Inhaltsbereiche.

- A - Home Logo und Name - Wird verwendet, um den Betrachter zur Startseite zurückzukehren. Hier gibt es zwei Platzhalter, sodass Sie beispielsweise ein Bild gefolgt von Text auswählen können.
- B - Link zum Videoarchiv - Dient zum Anzeigen aller Videosammlungen, die für die Site erstellt wurden.
- C - Twitter-Einstellungen - Bietet die Möglichkeit, ein Twitter-Feed-Widget zu verwenden. Sehen Konfigurieren eines Twitter-Feeds.
- D - Hintergrundbild - Wird verwendet, um ein Hintergrundbild hinzuzufügen
- E - Live-Videoeinstellungen - Dient zum Konfigurieren der Live-Video-ID. Sehen Live-Video konfigurieren.
- F - Name des Live-Ereignisses - Statische Textnachricht
- G - Indikator "Happening Now" - Anzeige "Happening now" ein- / ausblenden
- H - Chat-Einstellungen - Optionaler Bereich zum Einbetten von Chat-Widgets von Drittanbietern (z. B. Chatroll). Sehen Chat-Widget konfigurieren.
- I - Video Grid Box - Wird verwendet, um Handlungsaufforderungen hinzuzufügen, einschließlich benutzerdefiniertem HTML oder Bildern. Sehen Konfigurieren von Handlungsaufrufen in einem Portal Experience für mehr Informationen.
- J - Fußzeilenobjekte - Wird verwendet, um Text und Links zur Seitenfußzeile hinzuzufügen
Informationen zum Hinzufügen von Bildern, Links und Text zu einer Portalseitenvorlage finden Sie unter Anpassen des Inhalts von Portal Experience Pages.
Konfigurieren eines Twitter-Feeds
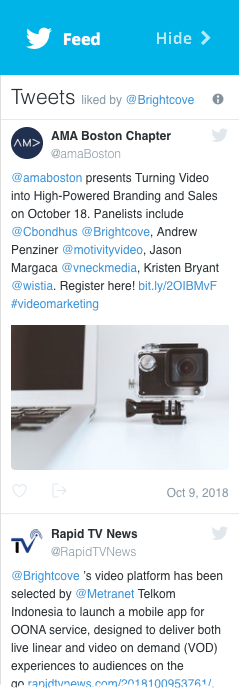
Die Site kann mit einem auf der Seite eingebetteten Twitter konfiguriert werden. Überprüfen Sie die verfügbaren Einbettungstypen auf Twitter-Website. Eine Beispiel-Likes-Timeline ist unten dargestellt.

Gehen Sie folgendermaßen vor, um einen Twitter-Feed hinzuzufügen:
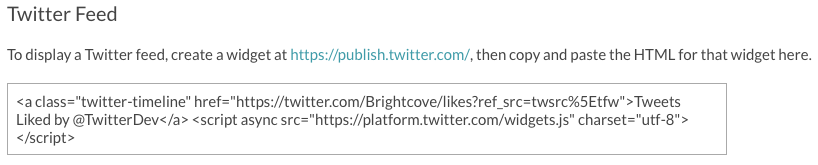
- Erstellen Sie ein Widget auf der Twitter-Site. Hilfe zum Erstellen eines Twitter-Widgets finden Sie in der Twitter Entwicklerdokumentation.
- Klick auf das Twitter-Einstellungen Link auf der Seite.
- Kopieren Sie den HTML-Code für das Twitter-Widget und fügen Sie ihn in das ein Twitter-Feed die Einstellungen.

- Klicken speichern.
Live-Video konfigurieren
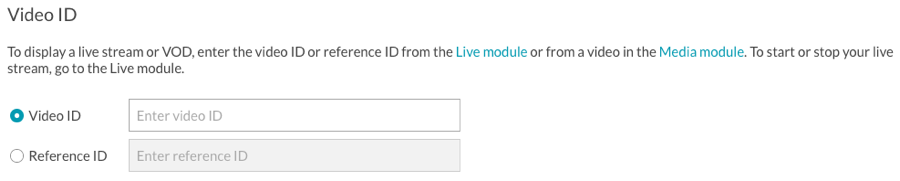
Klick auf das Konfigurieren Sie das Live-Video Link zum Konfigurieren der Live-Videoeinstellungen mit dem Video ID oder Referenz ID des Live-Video-Assets. Bei Verwendung der Video-ID muss die Erfahrung jedes Mal, wenn ein neues Live-Ereignis erstellt wird, mit der neuen Video-ID aktualisiert werden. Die Verwendung einer Referenz-ID bietet mehr Flexibilität. Wenn ein neues Live-Ereignis erstellt wird, weisen Sie dem neuen Video im Medienmodul einfach die angegebene Referenz-ID zu, und es sind keine Änderungen an der Erfahrung erforderlich.

Suchen der Video-ID
Die Video-ID kann mit einer der folgenden Methoden gefunden werden:
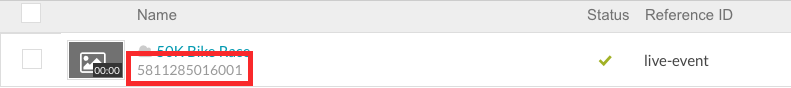
- Die Video-ID wird unter dem Videotitel im Medienmodul angezeigt.

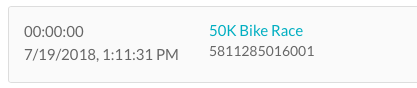
- Die Video-ID wird unter dem Ereignisnamen im Live-Modul angezeigt.

Suchen der Referenz-ID
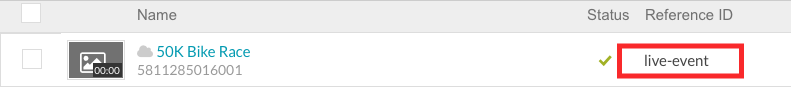
Die Referenz-ID kann über das Medienmodul ermittelt werden.

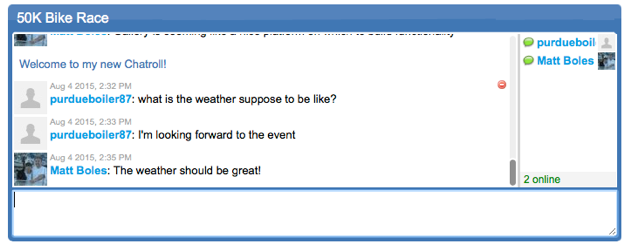
Chat-Widget konfigurieren
Die Site kann so konfiguriert werden, dass Chat-Widgets von Drittanbietern auf einer Seite angezeigt werden. Zum Beispiel mit Chatroll können Sie HTML-Code in eine Seite einbetten, um einer Galerie-Site Online-Chat-Funktionen hinzuzufügen. Ein Beispiel-Chat wird unten gezeigt.

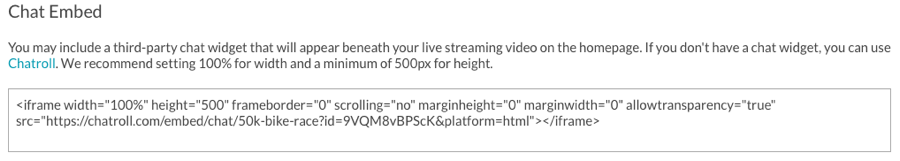
Gehen Sie folgendermaßen vor, um ein Chat-Widget eines Drittanbieters hinzuzufügen:
- Klick auf das Chat Einstellungen Link auf der Seite.
- Kopieren Sie den HTML-Code für das Chat-Widget und fügen Sie ihn in die Chat-Einbettungseinstellungen ein.

- Klicken speichern.

