Hinzufügen von Komponenten zu einem In-Page-Erlebnis
Komponenten können zu einer In-Page-Erfahrung hinzugefügt werden, sodass Sie die Erfahrung anpassen und mit einem Branding versehen können. Um einer In-Page-Erfahrung Komponenten hinzuzufügen, bearbeiten Sie die Erfahrung und klicken Sie dann auf LAYOUT in der linken Navigation.
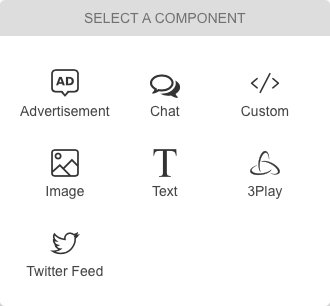
Klicken Sie auf das Plus-Symbol (![]() ), wo Sie eine Komponente hinzufügen möchten, und wählen Sie dann den Typ der hinzuzufügenden Komponente aus.
), wo Sie eine Komponente hinzufügen möchten, und wählen Sie dann den Typ der hinzuzufügenden Komponente aus.

Die folgenden Arten von Komponenten können hinzugefügt werden:
Hinzufügen einer Werbekomponente
So fügen Sie einer Erfahrung eine Werbung hinzu:
- Klicken Werbung auf der Komponentenauswahl.
- Geben Sie ein Name für die Werbung.
- Geben Sie die Header-Anzeigencode und Anzeigenblockcode. Header-Anzeigencode wird für alle Anzeigen in der Erfahrung geteilt.

- Wählen Sie aus, wann die Werbung angezeigt werden soll.
- Klicken speichern. Die Werbung erscheint auf der Erfahrung.

Hinzufügen einer Chat-Komponente
Ein Chat-Widget eines Drittanbieters kann zu einer Erfahrung hinzugefügt werden, um Chat-Funktionen bereitzustellen. So fügen Sie einer Erfahrung eine Chat-Komponente hinzu:
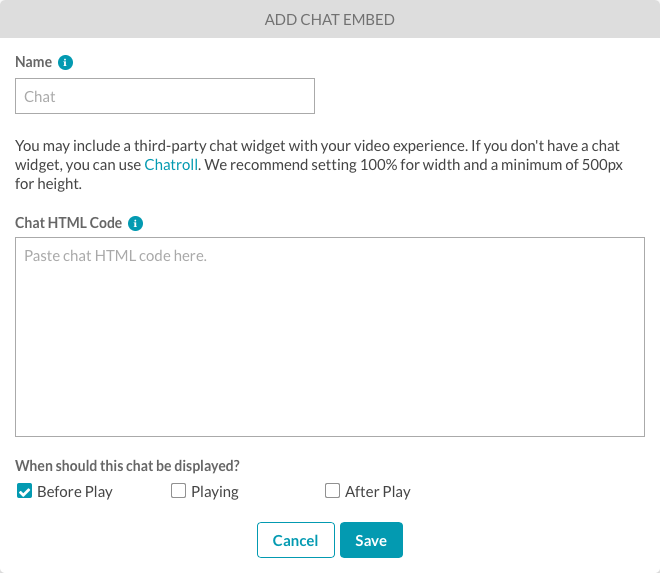
- Klicken Plaudern auf der Komponentenauswahl.
- Geben Sie ein Name für die Chat-Komponente.
- Geben Sie den Chat-HTML-Code ein.

- Wählen Sie aus, wann der Chat angezeigt werden soll.
- Klicken speichern. Der Chat wird auf der Erfahrung gerendert.

Hinzufügen einer benutzerdefinierten HTML-Komponente
Benutzerdefinierte Komponenten können verwendet werden, um einer Erfahrung Ihren eigenen benutzerdefinierten HTML-Code hinzuzufügen. Wenn Sie beispielsweise ein benutzerdefiniertes Lead-Formular mithilfe einer Marketing Automation-Plattform (MAP) erstellt haben, kann das Lead-Formular-HTML aus dem MAP mithilfe der benutzerdefinierten HTML-Komponente zu einer In-Page-Erfahrung hinzugefügt werden.
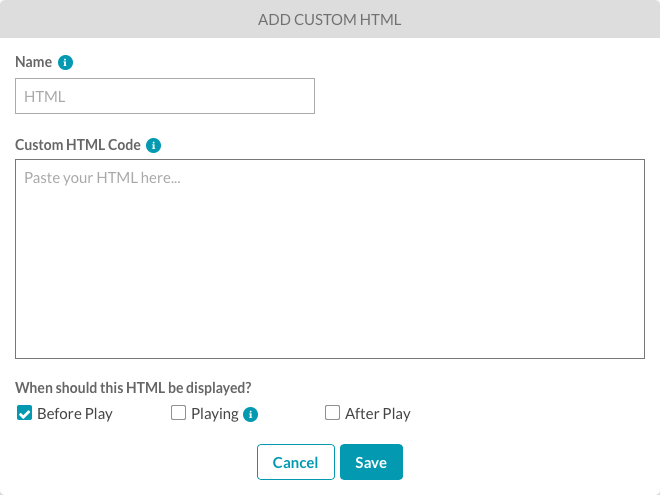
So fügen Sie einer Erfahrung benutzerdefiniertes HTML hinzu:
- Klicken Benutzerdefiniert auf der Komponentenauswahl.
- Geben Sie ein Name für die HTML-Komponente.
- Geben Sie den benutzerdefinierten HTML-Code ein, um die Erfahrung zu verbessern.

- Wählen Sie aus, wann der HTML-Code angezeigt werden soll.
- Klicken speichern. Der HTML-Code wird auf der Erfahrung gerendert.
Wenn kein HTML eingegeben wird, wird ein HTML-Platzhalter angezeigt.

Hinzufügen einer Bildkomponente
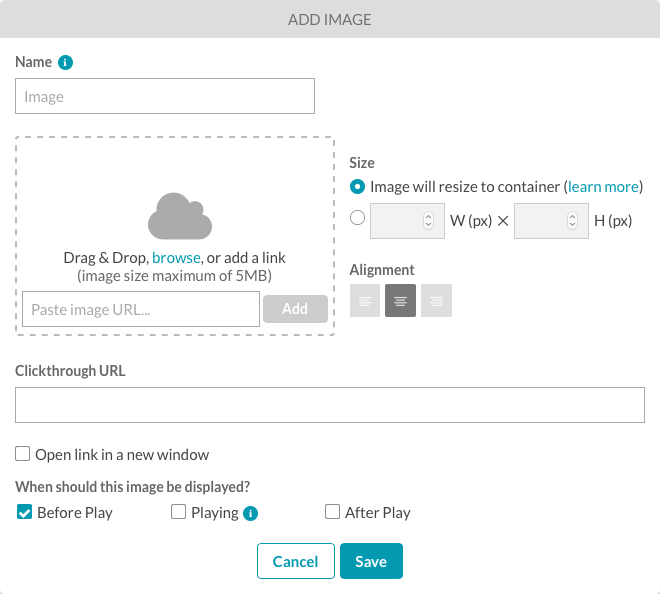
So fügen Sie einem Erlebnis ein Bild hinzu:
- Klicken Bild auf der Komponentenauswahl.
- Geben Sie ein Name für das Bild.

- Um ein Bild anzugeben, können Sie:
- Ziehen Sie ein Bild aus dem Dateisystem und legen Sie es im Ablagebereich ab
- Klicken Durchsuche und wählen Sie ein Bild aus dem Dateisystem aus
- Geben Sie die URL zu einer Remote-Image-Datei ein
- Stellen Sie das Bild ein Größe.
- Die Bildgröße wird in den Container geändert - Bilder, die größer sind als der Container, in dem sie sich befinden, werden entsprechend verkleinert. Kleinere Bilder werden nicht hochskaliert.
- Breite und Höhe - Geben Sie manuell eine Breite und Höhe für das Bild ein
- Stellen Sie das Bild ein Ausrichtung.
- Geben Sie ein Klick-URL. Dies ist die URL, zu der Sie wechseln, wenn Sie auf das Bild klicken. Du kannst auch Öffnen Sie den Link in einem neuen Fenster.
- Wählen Sie aus, wann das Bild angezeigt werden soll.
- Klicken speichern um das Bild der Erfahrung hinzuzufügen.
Wenn kein Bild ausgewählt ist, wird ein Bildplatzhalter angezeigt.

Hinzufügen einer Textkomponente
So fügen Sie einer Erfahrung Text hinzu:
- Klicken Text auf der Komponentenauswahl.
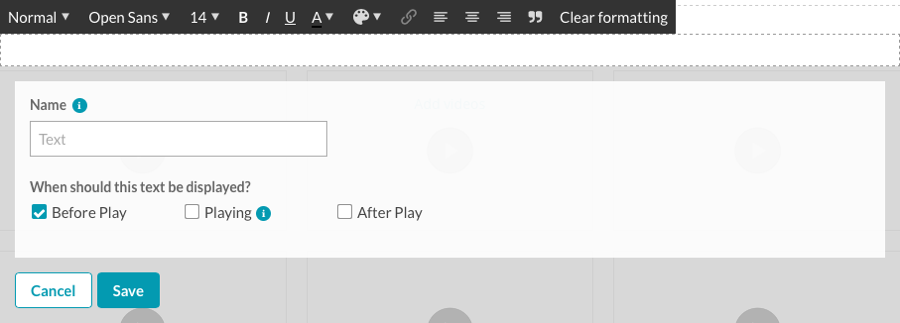
- Geben Sie den Text ein, der zum Erlebnis hinzugefügt werden soll. Über die Symbolleiste kann der Text formatiert werden.

- Geben Sie ein Name für den Text.
- Wählen Sie aus, wann der Text angezeigt werden soll.
- Klicken speichern um den Text hinzuzufügen. Der Text wird auf der Erfahrung erscheinen.
Wenn kein Text eingegeben wird, wird ein Textplatzhalter  wird Angezeigt werden.
wird Angezeigt werden.
Hinzufügen einer 3Play-Komponente
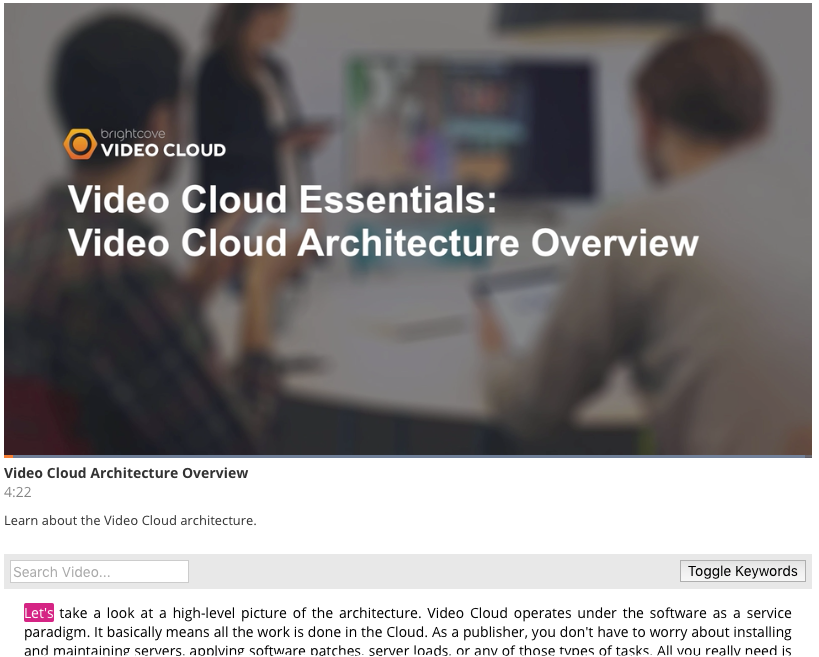
3Play-Komponenten können verwendet werden, um einem Erlebnis ein interaktives 3Play-Transkript hinzuzufügen. Diese Komponente funktioniert nur, wenn Ihre Videotitel von erstellt wurden 3Play Media. Wenn diese Komponente zu einer Erfahrung hinzugefügt wird, a Interaktives Transkript anzeigen Link wird angezeigt. Wenn Sie darauf klicken, wird das Video-Transkript angezeigt. Im folgenden Beispiel wurde eine 3Play-Komponente unter dem Videoplayer hinzugefügt und so konfiguriert, dass sie während des angezeigt wird Spielen Zustand.

Ein Live-Beispiel finden Sie unter dieser Link und ein Video abspielen.
So fügen Sie einer Erfahrung eine 3Play-Komponente hinzu:
- Klicken 3Play auf der Komponentenauswahl.
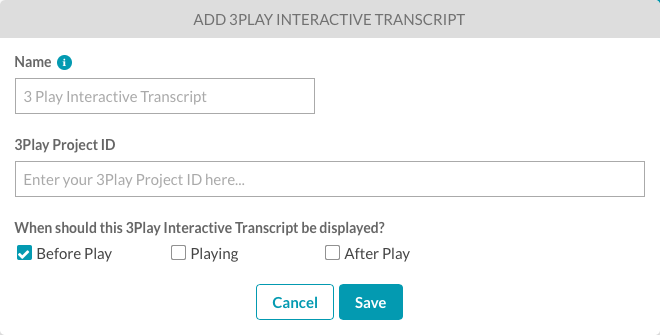
- Geben Sie einen Namen für die 3Play-Komponente ein.
- Geben Sie Ihr 3Play Project ID. Um Ihre 3Play-Projekt-ID zu finden, melden Sie sich bei Ihrem 3Play-Konto an und klicken Sie auf Kontoübersicht Link im Seitenkopf. Das Projekt-ID wird auf dieser Seite angezeigt.

- Wählen Sie aus, wann die 3Play-Komponente angezeigt werden soll.
- Klicken speichern um die 3Play-Komponente hinzuzufügen. Die 3Play-Komponente wird in der Erfahrung angezeigt.

Hinzufügen einer Twitter-Feed-Komponente
So fügen Sie einem Erlebnis einen Twitter-Feed hinzu:
- Klicken Twitter-Feed auf der Komponentenauswahl.
- Geben Sie ein Name für den Twitter-Feed.
- Erstellen Sie ein Widget auf der Twitter-Site. Hilfe zum Erstellen eines Twitter-Widgets finden Sie in der Twitter Entwicklerdokumentation.
- Kopieren Sie den HTML-Code für das Twitter-Widget und fügen Sie ihn in das ein Twitter-Feed die Einstellungen.

- Wählen Sie aus, wann der Twitter-Feed angezeigt werden soll.
- Klicken speichern um den Twitter-Feed hinzuzufügen. Der Twitter-Feed wird in der Erfahrung angezeigt.