Anpassen des Stils einer In-Page-Erfahrung
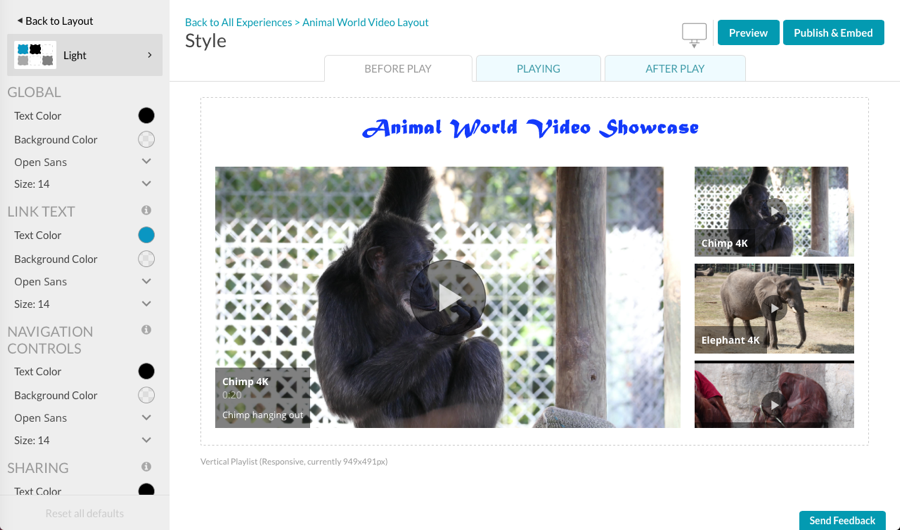
Der Stil steuert die Schriftarten, Schriftgrößen und Farben, die in verwendet werden eine In-Page-Erfahrung. Um den Stil anzupassen, bearbeiten Sie die Erfahrung und klicken Sie dann auf STIL in der linken Navigation.

Gerätezustände wechseln
Links oben auf der Seite können verwendet werden, um die Stile in verschiedenen Gerätezuständen anzupassen, einschließlich Desktop, Tablet oder Handy.

Standardmäßig ist die Desktop Der Modus wird beim Anpassen von Stilen angezeigt. Die Gerätezustände können verwendet werden, um eine Vorschau anzuzeigen, wie eine Erfahrung auf dem ausgewählten Gerätetyp aussehen wird.
Erfahrungszustände wechseln
In-Page-Erfahrungen unterschiedliche visuelle Zustände haben, die sich ändern, wenn der Betrachter mit der Erfahrung interagiert. Der Stil jedes dieser Zustände kann durch Klicken auf die Links oben auf der Seite angepasst werden.

Die folgenden Status können angepasst werden:
- VOR DEM SPIELEN - Wie die Erfahrung beim ersten Rendern angezeigt wird, bevor eine Videowiedergabe gestartet wurde
- SPIELEN - Wie die Erfahrung angezeigt wird, wenn ein Video abgespielt wird
- Nach dem Spielen - Wie die Erfahrung nach der Wiedergabe eines Videos angezeigt wird (vorausgesetzt, die automatische Wiedergabe des nächsten Videos ist deaktiviert)
Um jeden dieser Zustände zu formatieren, klicken Sie auf einen Status und passen Sie die Stile nach Bedarf an.
Thema auswählen
Themen bieten eine vordefinierte Reihe von Farben und Schriftarten, mit denen Sie schnell stylen können eine In-Page-Erfahrung. Galerie bietet eine Reihe von Standardthemen, aber Sie können auch Erstellen Sie Ihre eigenen benutzerdefinierten Themen die über ein Konto geteilt werden. Sobald ein Thema auf eine Erfahrung angewendet wurde, können Sie die Stiloptionen verwenden, um das Erscheinungsbild weiter anzupassen. Das aktuelle Thema wird oben im Styling-Menü angezeigt. In diesem Beispiel ist die Licht Thema ist ausgewählt.

Gehen Sie folgendermaßen vor, um ein Thema auf ein In-Page-Erlebnis anzuwenden:
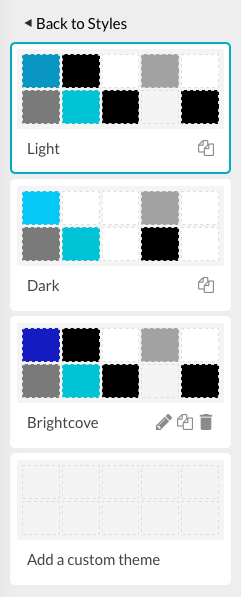
- Klicken Sie in der linken Navigation auf das aktuelle Thema, um die Themenauswahl zu öffnen.

- Klicken Sie auf ein Thema, um es auszuwählen. Die Vorschau wird aktualisiert, um die Themenfarben anzuzeigen.
- Wenn Sie fertig sind, klicken Sie auf <Zurück zu den Stilen Link oben auf der Seite.
Klicken Sie auf die Standarddesign zurücksetzen Der Link wendet das Standardthema auf die Erfahrung an.
Bestimmen, welches Objekt formatiert werden soll
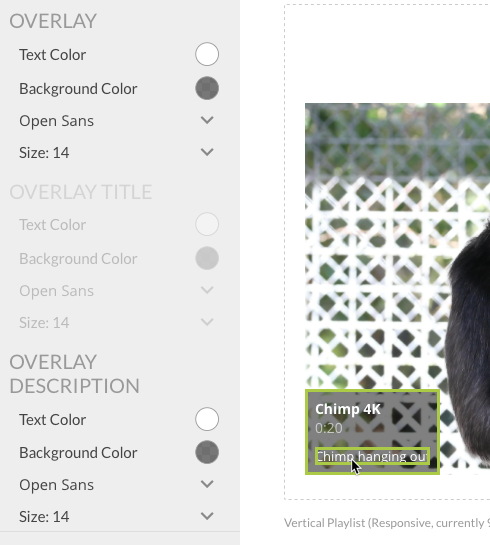
Um zu bestimmen, welches Objekt formatiert werden soll, bewegen Sie den Mauszeiger über ein Objekt in der Erfahrung. In den meisten Fällen umgibt ein grünes Kästchen das Objekt. Der Stil für dieses Objekt wird aktiviert und alle anderen Stile, die nicht zutreffen, werden ausgegraut. Wenn Sie beispielsweise mit der Maus über die Overlay-Beschreibung fahren, werden beide hervorgehoben OVERLAY und OVERLAY-BESCHREIBUNG Stile. Das OVERLAY Der Stil steuert das Erscheinungsbild des Overlays, einschließlich des Overlay-Titels und der Overlay-Beschreibung. Das OVERLAY-BESCHREIBUNG steuert das Erscheinungsbild nur des Videobeschreibungsobjekts. Bei Überlagerungen kann die gesamte Überlagerung oder die Stile für Titel und Beschreibung individuell gestaltet werden.

Wenn beim Bewegen des Mauszeigers über ein Objekt kein grünes Kästchen vorhanden ist, bedeutet dies, dass das Objekt als Teil des Objekts betrachtet wird GLOBAL Stil und kann mit dem gestylt werden GLOBAL Stile. Textobjekte, die der Erfahrung hinzugefügt wurden, können mithilfe von gestaltet werden GLOBAL Stil, es sei denn, Stile wurden mit dem Texteditor geändert, als der Text in die Erfahrung eingefügt wurde.
Stile ändern
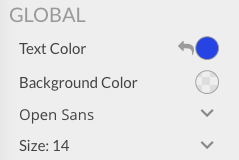
Das Styling-Bedienfeld wird verwendet, um den Stil von Objekten in einem Erlebnis anzupassen. Über das Styling-Panel können Sie Folgendes anpassen:
EIN benutzerdefinierte CSS-Datei kann auch angegeben werden.
Ändern der Text- und Hintergrundfarbwerte
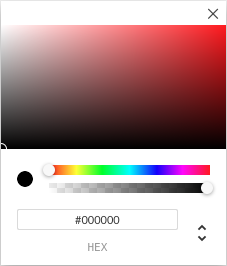
Gehen Sie folgendermaßen vor, um einen Farbwert auszuwählen:
- Klicken Sie auf den Farbkreis, um die Farbauswahl zu öffnen.

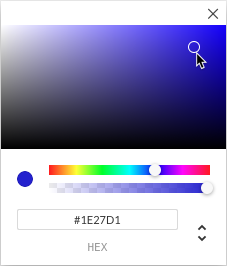
- Verwenden Sie den Farbregler, um einen Farbbereich festzulegen.
- Verwenden Sie den Schieberegler für die Deckkraft, um die Deckkraft für die Farbe festzulegen.
- Klicken Sie in das Farbquadrat, um eine Farbe auszuwählen.

- Drücke den X. um den Farbwähler zu schließen.
Farben können auch durch Eingabe von Farbcodes angegeben werden:
- VERHEXEN - HEX-Farbwerte werden angegeben mit: #RRGGBB. RR (rot), GG (grün) und BB (blau) sind Hexadezimalzahlen zwischen 00 und FF, die die Intensität der Farbe angeben.
- RGBA - RGBA-Farbwerte werden angegeben mit: rgba (rot, grün, blau, alpha). Der Alpha-Parameter ist eine Zahl zwischen 0,0 (vollständig transparent) und 1,0 (vollständig undurchsichtig).
- HSLA - HSLA-Farbwerte werden angegeben mit: hsla (Farbton, Sättigung, Helligkeit, Alpha).
Klicken Sie auf das Auf-/Ab-Symbol (![]() ), um zwischen den Farbmodi zu wechseln.
), um zwischen den Farbmodi zu wechseln.
Schriftart auswählen
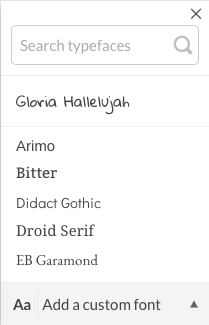
Die aktuelle Schriftart wird im Styling-Bereich angezeigt. Verwenden Sie die Dropdown-Liste, um eine neue Schriftart auszuwählen. Drücke den X. um die Schriftartauswahl zu schließen.

Auswahl einer Schriftgröße
Die aktuelle Schriftgröße wird im Styling-Bereich angezeigt. Verwenden Sie die Dropdown-Liste, um eine neue Schriftgröße auszuwählen. Drücke den X. um die Schriftgrößenauswahl zu schließen.

Alle Stile, die geändert wurden, zeigen einen Rückgängig-Pfeil an.

Klicken Sie auf den Rückgängig-Pfeil (![]() ), um den Stil auf den ursprünglichen Wert zurückzusetzen. Sie können auch alle Stile zurücksetzen, indem Sie auf klicken Setzen Sie alle Standardeinstellungen zurück am unteren Rand des Style-Panels.
), um den Stil auf den ursprünglichen Wert zurückzusetzen. Sie können auch alle Stile zurücksetzen, indem Sie auf klicken Setzen Sie alle Standardeinstellungen zurück am unteren Rand des Style-Panels.
Hinzufügen von benutzerdefinierten Schriftarten
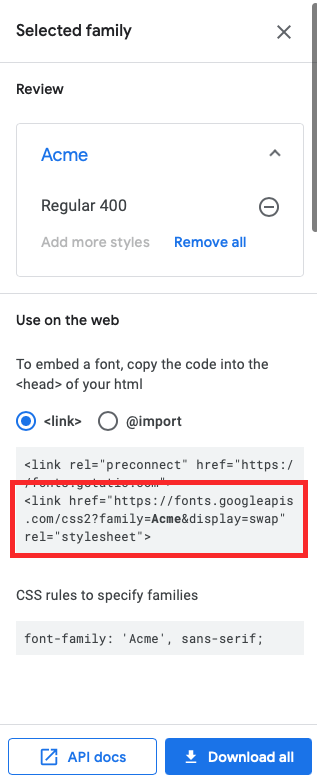
Es ist auch möglich, benutzerdefinierte Schriftarten in einer Erfahrung zu verwenden. Das Google Font-Verzeichnis Bietet Open Source-Schriftarten, die auf Webseiten verwendet werden können. Suchen Sie eine zu verwendende Schriftart (in diesem Beispiel wird die Acme-Schriftart verwendet) und klicken Sie dann auf Wählen Sie diesen Stil. Die Schriftinformationen werden angezeigt. Der Stylesheet-Link für die ausgewählte Schriftart wird benötigt.

So fügen Sie der Schriftartenauswahl eine benutzerdefinierte Schriftart hinzu:
- Bearbeiten Sie die Erfahrung und klicken Sie auf STIL in der linken Navigation.
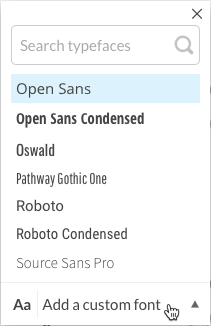
- Klicken Sie in der linken Navigation auf eine der Dropdown-Listen für Schriftarten.
- Klick auf das Fügen Sie eine benutzerdefinierte Schriftart hinzu Verknüpfung.

- Geben Sie die URL Ihrer benutzerdefinierten Schriftart-CSS-Datei ein. Basierend auf dem obigen Beispiel lautet die URL zur CSS-Schriftartdatei:
https://fonts.googleapis.com/css2?Familie =Gipfel&display = swap
- Klicken Fügen Sie Ihrer Bibliothek Schriftarten hinzu.
- Stellen Sie sicher, dass die Schriftart oben in der Schriftartenauswahl hinzugefügt wurde.

Verwenden einer benutzerdefinierten CSS-Datei
So verwenden Sie die Stile aus einer benutzerdefinierten CSS-Datei:
- Klicken Benutzerdefinierte CSS in der linken Navigation.
- Geben Sie die URL Ihrer CSS-Datei ein oder fügen Sie den CSS-Code ein.

- Klicken speichern.

